Por si alguno no había entendido a lo que me refiero, estoy hablando de las pestañas que están dentro del rectángulo morado en la foto :)
El mecanismo de estas pestañas es muy fácil, básicamente son imágenes que, al pincharlas, nos llevan a un link determinado (en este caso llevan a un grupo de entradas, por ejemplo a todas tus entradas de belleza).
El propio Blogger nos permite hacer unas pestañas predeterminadas pero yo prefiero personalizar las mías que creo que quedan más bonitas y van más con el diseño de mi blog. Además precisamente de eso trata este curso, de explicarte cómo modificar todo lo modificable ^^
Las pestañas son muy útiles para conseguir que tus visitantes se queden un ratito más por tu página, sepan lo que tienes, visiten más posts y, con un poco de suerte, se queden por ahí. Casi todos los blogs tienen este tipo de etiquetas ya sea debajo de la cabecera o en la columna lateral.
Thanks, I made it
El procedimiento a seguir es casi igual al de instalar los iconos de redes sociales, pero es un poco diferente, y además así aprovecho para explicarte cómo se coloca algo debajo de la cabecera.
Es importante tener en cuenta que, para poder tener estos cartelitos, tienes que tener etiquetas en tus posts, no voy a explicar cómo hacerlo porque es conocimiento básico de bloggers y además no tiene nada que ver con diseño! Pero si no sabes, seguro que te lo explican perfectamente en otros blogs o cursos para principiantes.
Antes de empezar con el tutorial, debemos hacer dos cosas:
1) Primero tenemos que seleccionar cuidadosamente qué categorías queremos poner: Belleza, DIY, Moda... Intenta elegir categorías que resuman más o menos toda la temática de tu blog. Si tienes un blog de costura, por ejemplo, podrías dividir las entradas en: Ropa, Bolsos, Niños, Accesorios, Ropa para el hogar (se nota mucho que no tengo ni idea de costura? xD) o también por técnica: Patchwork, Máquina de coser, Bordados... o por material: Lana, Algodón, Seda...
2) Una vez hayas pensado las categorías que vas a hacer, tienes que hacer los cartelitos. Recuerda que tienen que ser imágenes (jpg, jpeg, png...) y que tienen que ser del tamaño real que tendrán en el blog. Además te recomiendo que no sean muy altos, sino más bien pequeñitos, para que no quiten importancia a la cabecera ni, sobre todo, al blog. Te recomiendo descargarte la guía de diseño gratuita de Picmonkey de Blanca (espero que siga enviándolas) porque es súper útil y te enseña un montón de cosas. Sino, en la próxima entrada de diseño os enseñaré a hacer vuestros propios carteles de Picmonkey y, para los menos manitas, os haré unos yo misma para que podáis utilizarlos. Porque para llevar a cabo este tutorial necesitamos tener las imágenes en nuestro ordenador.
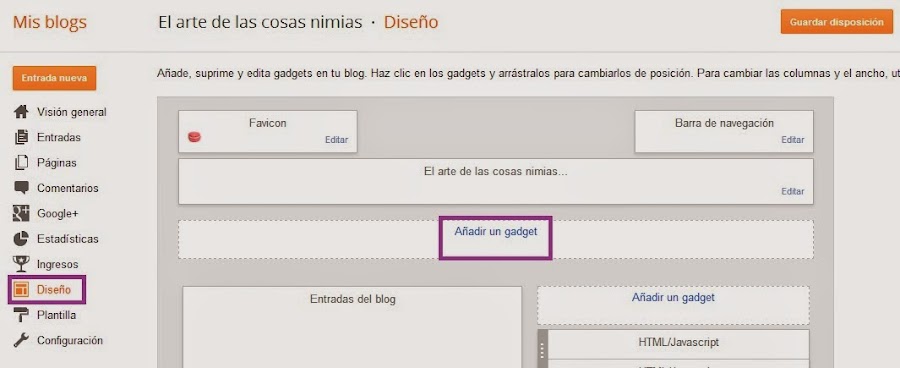
Hecho esto, vamos al escritorio de Blogger y a la pestaña de Diseño. Debajo de la cabecera nos aparecerá una opción para añadir un gadget justo debajo. Debemos pulsar ahí:
En la nueva ventana que nos aparece, elegimos el gadget de HTML:
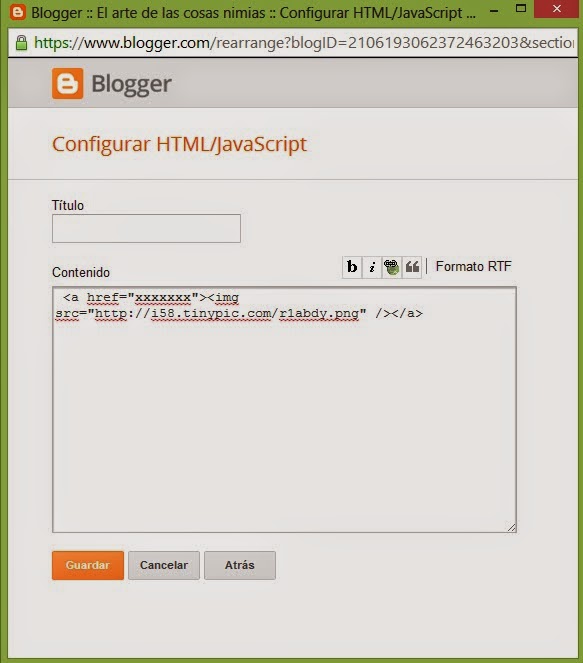
Al seleccionarlo nos aparece una ventana con un cuadro en blanco como esta: (esto es conocimiento básico de Blogger):
Ahora viene lo interesante. En el cuadro escribimos esto:
<a href="xxxxxxx"><img src="yyyyyyyy" /></a>xxxxx será el link al que llevará al pinchar en el cartelito e yyyyyyyy será la URL de la imágen del cartelito.
Dejamos todo esto abierto y nos vamos a la página web de Tinypic:
Pinchamos en "Seleccionar Archivo" elegimos la foto de nuestro cartel del ordenador y le damos a "Cargar Ahora". A lo mejor nos sale un capcha. Pero no es molesto porque a veces son citas de Shakespeare. Y ya después nos sale esto:
Y copiamos el último enlace que aparece (lo he encuadrado en morado).
Volvemos a nuestro gadget de HTML y, en el código que habíamos copiado, sustituimos yyyyyy por este enlace. Nos quedaría algo así:
<a href="xxxxxxx"><img src="http://i58.tinypic.com/r1abdy.png" /></a>Dentro del cuadro sería algo así:
Yo he elegido el cartelito de "Belleza" con lo cual al pinchar en él, llevaría al lector a todas las entradas con la etiqueta "belleza". Para eso pincho debajo de algún post en la susodicha etiqueta (o bien en la nube de etiquetas si la tienes en la columna lateral):
Si lo has hecho bien te aparecerá un cartelito como el que tiene el recuadro morado, advirtiendo de que sólo estás viendo las entradas de belleza. Y copiamos la dirección web que aparece en la barra de navegación AHORA que estamos SOLO en las entradas de belleza. Será algo así como:
http://tublog.blogspot.com.es/search/label/bellezaY una vez copiada esta dirección, la pegamos en la ventana de HTML, sustituyendo a la xxxxxxx del código. De forma que nos quedaría algo así:
<a href="http://tublog.blogspot.com.es/search/label/belleza"><img src="http://i58.tinypic.com/r1abdy.png" /></a>Después pulsamos enter un par de veces y volvemos a copiar el código y a hacer lo mismo para cada pestaña que queramos que tenga el blog.
Las pesañas quedarán alineadas a la izquierda por defecto. Si quieres que queden centradas sólo tienes que escribir <center> antes de todos los códigos y </center> al final del todo.
Puedes pinchar en la pestaña en la que pone: Formato RTF para ver cómo quedarían los gadgets. Puedes separarlos con espacios o tabulaciones en este formato RTF si no quieres que queden tan juntos. Aquí puedes ver cómo serían mis categorías en formato RTF. Aparecen unas montadas encima de otras porque no entran en línea recta en el cuadro. Ahora sólo tienes que darle a guardar y ya tienes tus pestañas terminadas!
Y si le das a "Guardar Disposición" en la pestaña de Diseño del blog, y si has seguido todos los pasos, tendrás ya tus pestañas colocadas debajo de la cabecera y cada una llevará a un grupo de etiquetas dentro de tu blog.
Espero que se haya entendido más o menos bien, he tardado un montón de tiempo en hacer esta entrada, no sé muy bien porqué. Si no me he explicado bien, tienes más dudas o quieres preguntarme algo, dímelo por comentario y editaré la entrada para solucionar la duda a todos los que os pueda surgir la misma. :D
Espero que os haya sido útil, el próximo día os enseño a hacer vuestros propios carteles!