Hoy os traigo un tutorial para los blogs de Blogger que me parece muy útil y es cómo centrar la cabecera de nuestro blog, así cómo yo la he puesto ayer, que he añadido un nuevo logo al blog y lo he puesto en el centro.
Mira cómo me ha quedado el mío!!! a que está chulo??, pues vamos a aprender cómo se hace...
Este tutorial sirve tanto para poner centradas las imágenes o para centrar el título (sirve para ambos casos).Así que vamos a ponernos manos a la obra!!!
En Primer lugar vamos a ir al apartado de "Diseño" que nos encontramos dentro del escritorio del blog, y en Segundo lugar nos iremos a donde pone "Diseñador de Plantillas"
El Tercer paso sería clicar donde pone "Avanzado" y seguidamente en la lista que nos aparece, (nos desplazamos hasta el final), que es donde pone "Añadir CSS".
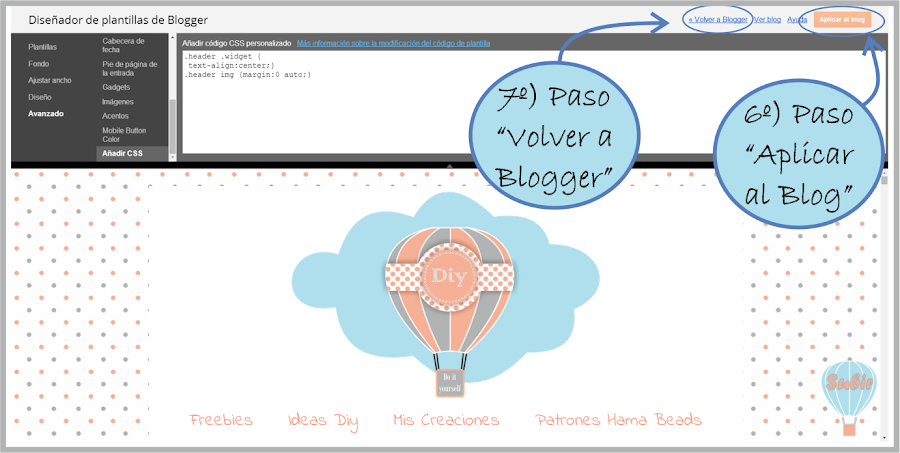
Nos aparecería un recuadro en blanco cómo muestro en la siguiente foto, en el cuál habría que copiar y pegar el seguiente código que os dejo:
.header .widget {
text-align:center;}
.header img {margin:0 auto;}
Y ya tan sólo nos faltaría guardar todos estos cambios que acabamos de hacer, para ello tenemos que clicar en "Aplicar al Blog" y seguidamente clicar donde pone "Volver a Blogger", para ir de nuevo a nuestro escritorio.
Ahora entra en tu blog y disfruta de lo bonito que te habrá quedado!!!