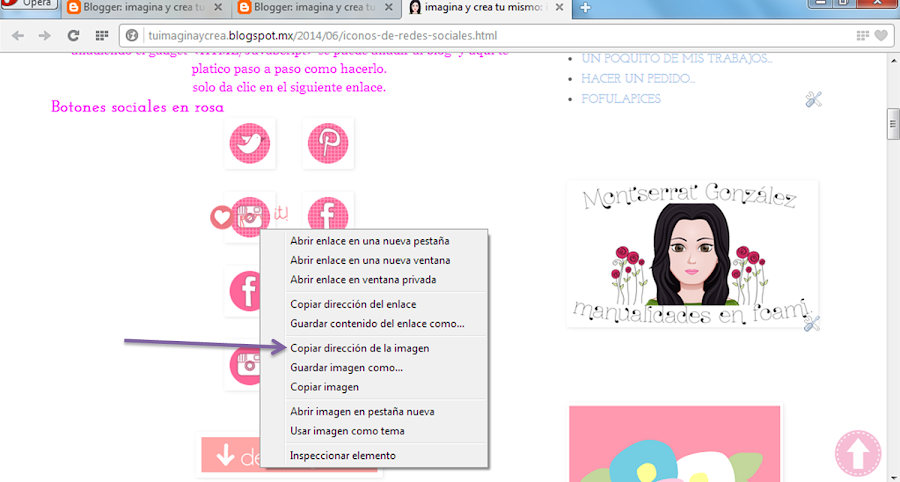
Cuando encuentres unos iconos que crees te pueden servir bien para tu blog los tienes que descargar y después subirlos de nuevo a Internet en un espacio tuyo que puede ser Google drive o Picassa, incluso puedes subirlos a blogger. Lo importante es que los tienes que subir porque vamos a necesitar la dirección o url de cada una de las imágenes.
Una vez subidos los iconos copia todas las url de cada una de ellas y pégalas en tu blog de notas para tenerlas listas.
Lo siguiente es ir a tu panel de control Plantilla/Diseño.
click en añadir un gadget para poner tus iconos en la barra lateral.
busca en la siguiente ventana que te aparece Html/Javascrip y dale al +
El código que viene a continuación es para poner 4 redes sociales pero puedes añadir o quitar las que quieras.
<center>
<a href="aqui va el enlace a tu facebook" target="_blank"><img src="aqui va la url de tu icono de facebook" img border="0" /></a>
<a href="aqui va el enlace a tu pinterest" target="_blank"><img src="aqui va la url de tu icono de pinterest" img border="0" /></a>
<a href="aqui va el enlace a tu instagram" target="_blank"><img src="aqui va la url de tu icono de instagram" img border="0" /></a>
<a href="aqui va el enlace a tu twitter" target="_blank"><img src="aqui va la url de tu icono de twitter" img border="0" /></a>
</center>
RECUERDA PREVIAMENTE BUSCAR LAS URL DE TUS REDES SOCIALES E ICONOS SOCIALES.
Ahora solo damos clic en guardar.
y si todo sale bien este sera el resultado
HTML.....
HTML, siglas de HyperText Markup Language, hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que, en sus diferentes versiones, define una estructura básica y un código para la definición de contenido de una página web, como texto, imágenes, etc. ...
UN BESO GRANDE Y NOS LEEMOS LUEGO....