El primer paso para empezar a rediseñar nuestro blog es un poco complicado y aburrido, porque es menos creativo que el resto. Se trata de elegir el diseño de nuestra plantilla. Pero creo que es importante hablar del diseño y estructura del blog lo primero, ya que el diseño de la plantilla es como el esqueleto de nuestro blog. Si nuestro blog fuera un edificio (voy a volver a este ejemplo en otras entradas) la estructura serían los cimientos. No podemos pintar las paredes de nuestra casa antes de construirla. Por eso tenemos que empezar creando la estructura de nuestro blog.
Qué pedirle a la plantilla de tu blog?
Vamos a entrar en la Plantilla de nuestro blog y a ver todas las opciones disponibles: (No voy a explicar cómo se hace esto porque doy por hecho que tienes unos conocimientos básicos de Blogger. Si no los tienes, hay muchísima información en Internet y cursos gratuitos, también puedes escribirme un email a elartedelascosasnimias@hotmail.com si tienes dudas):
Seguro que ya has trasteado por aquí alguna vez. Tenemos siete plantillas: Sencillo, Vistas dinámicas, Picture Window, Fantástico, S.A., Filigrana, Etéreo y Viajes. Dentro de cada plantilla tenemos unas cuantas modalidades. Trastea por TODOS los modelos de plantilla para dar con la que te sea más conveniente o se parezca más a la idea que tenías en mente antes de empezar.
No voy a entrar a analizar cada posibilidad porque cada opción permite unas cosas distintas y la elección es muy personal. Pero no te dejes seducir por los colores, piensa en la estructura. Para mi blog actual tuve que tomar como punto de partida la plantilla Sencillo negra ¡Imagínate! Mi blog no se parece en nada a eso pero me proporcionaba la estructura que necesitaba.
Puede ser muy útil antes de elegir la plantilla y estructura de tu blog, buscar blogs que te gusten y te parezcan cómodos y eficientes de leer. Un truco extra es buscar plantillas a la venta para inspirarnos en ellas (OJO, inspirarnos, no copietear). Con esto puedes darte una idea general del aspecto que quieres que tenga tu blog.
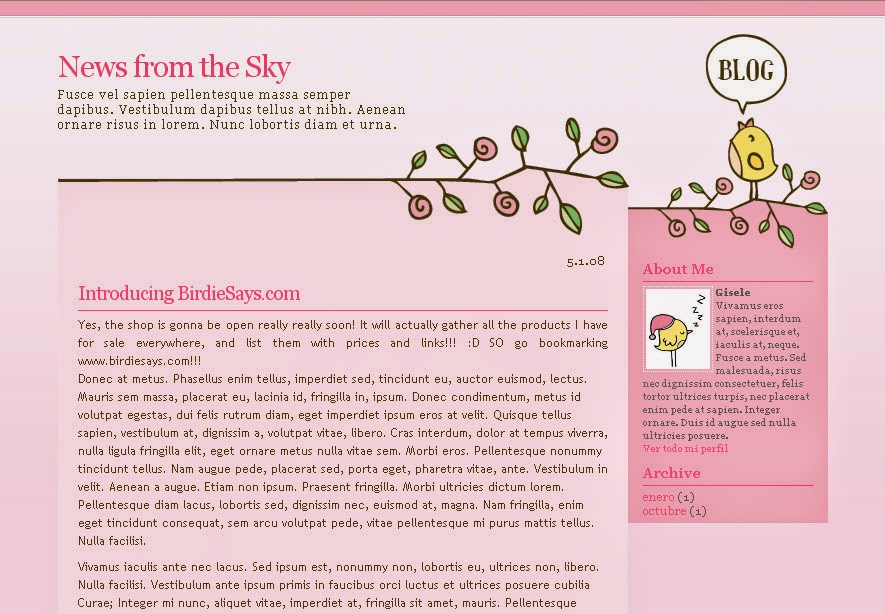
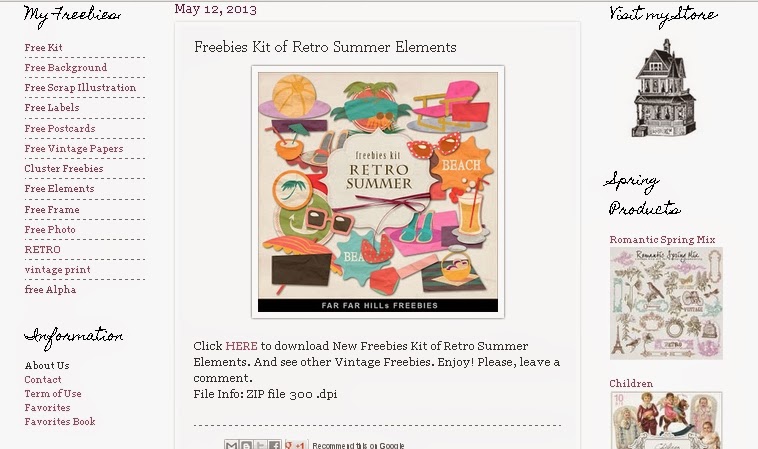
Primero supongamos que quieres que tu blog se parezca a esto:
Algunas cosas útiles que deberíamos tener en cuenta a la hora de elegir una plantilla adecuada podrían ser:
Que permita la opción de que las barras laterales estén pegadas al cuerpo de las entradas y no separadas por un trocito de fondo (a veces esto se puede modificar en la pestaña Avanzado jugando con la transparencia, luego hablaremos un poco de ello)
Que nos permita poner una cabecera transparente: quiero decir que la cabecera tenga la posibilidad de recortarse sobre el propio fondo del blog y no sobre un fondo blanco
En cambio evita pensar "qué mona es la cabecera" o "qué combinación de colores tan chula". De momento sólo estamos mirando la estructura general del blog.
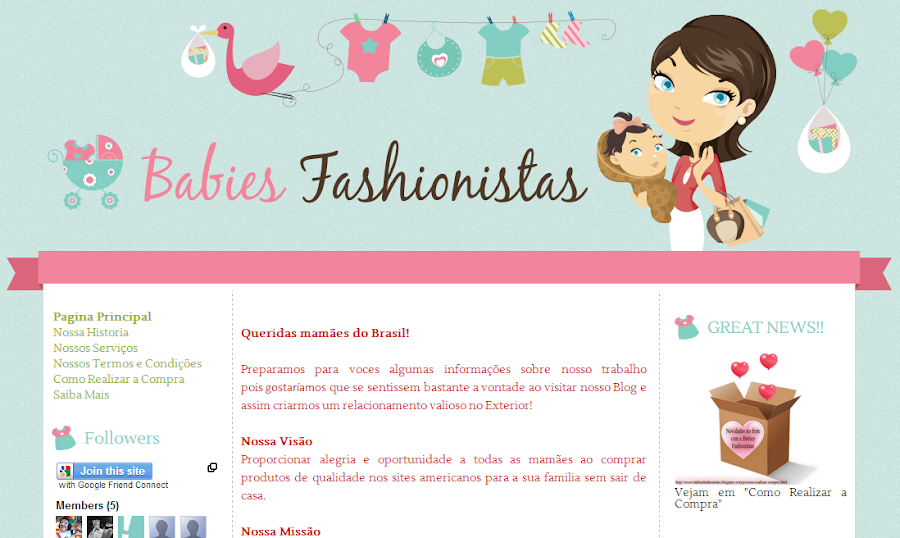
Si por el contrario quisiéramos un blog parecido a este otro, tendríamos que buscar cosas diferentes en nuestra plantilla:
En este caso lo importante sería buscar una plantilla:
Que permita que el cuerpo de blog (las entradas) se fundan difuminadas con el fondo.
Que nos deje tener una barra lateral de otro color y pegada al cuerpo.
Que nos deje tener un fondo degradado
Y deberíamos evitar pensar "qué cucos son los pollitos" porque ya llegaremos a la decoración más adelante.
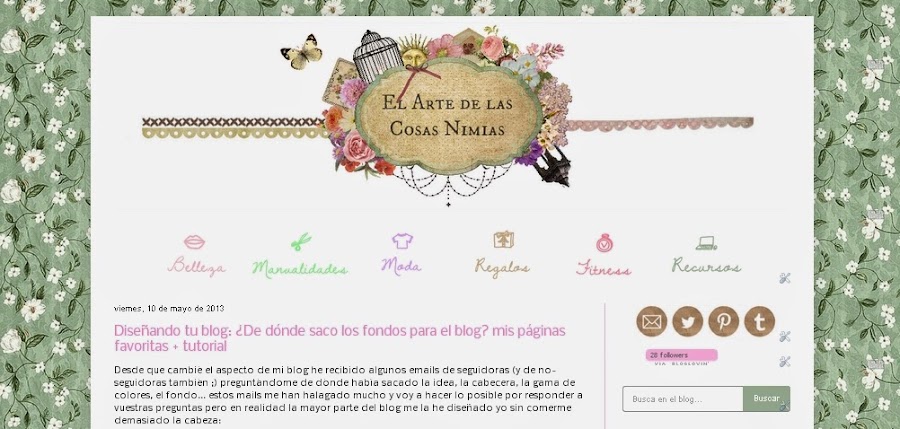
Espero que con estos ejemplos haya quedado más o menos claro. Vamos a ver un último ejemplo con lo que le pedía yo a la plantilla cuando cambié el estilo del mi blog:
Yo buscaba una plantilla:
Que pudiera tener un fondo blanco para mi cabecera: quería que la cabecera fuera incluida en el diseño y no recortada sobre el fondo (al revés de la que veíamos en el primer ejemplo que acabamos de poner).
Que ese mismo fondo blanco de la cabecera pudiera integrar tanto la columna lateral como el cuerpo.
Que permitiera una columna lateral pegada al cuerpo principal.
Que todo fuera opaco y el fondo se viera por los bordes.
Y la única plantilla de Blogger que respondía a mis expectativas era la plantilla Sencillo de color negro. Hay que saber mirar más allá del diseño y del color porque no nos va a llevar a nada.
A lo mejor tienes que trastear con la opción Avanzado para conseguir justo lo que quieres: Por ejemplo una plantilla en apariencia sólo te permite hacer una columna lateral entrecortada (un trocito de columna para los diferentes gadgets, todos los trocitos separados por espacios de fondo) pero luego puedes hacerla continua con las opciones de Avanzado. Espero haberme explicado más o menos.
Qué estructura debe tener el blog?
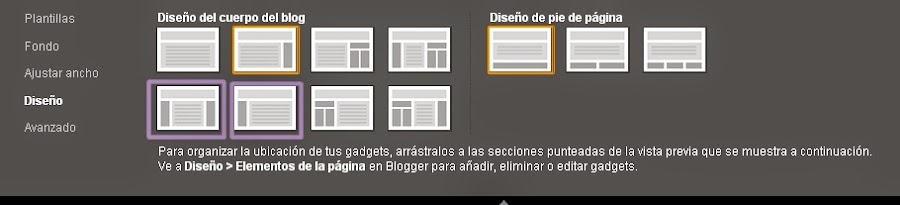
Una vez elegida cuidadosamente la plantilla que queremos para nuestro blog, ahora podemos cambiar su disposición con la pestaña Diseño:
Las opciones que están en amarillo son las más recomendadas: Una sola columna lateral a la derecha y un pie de página corrido. Las opciones encuadradas en rosa son las siguientes más recomendadas, pero no son tan populares. Tenemos:
Una columna lateral a la derecha (es la opción más popular y recomendable)
Una columna lateral a la izquierda
Una columna lateral a cada lado del blog
Vamos a analizar porqué la primera opción es la más popular y recomendada:
Pensemos en un periódico. Acuérdate de este ejemplo porque volveremos a utilizarlo más adelante ;) Muy habitualmente, el periódico tiene la información fundamental en el centro y en una columna a la derecha nos da información extra: más datos acerca de la noticia, otras pequeñas noticias de menos interés pero relacionadas con la principal, columnas de opinión? Vamos que en el centro tenemos lo principal y en el lateral tenemos un pequeño anexo.
Los periódicos llevan existiendo desde el 1900 (otras publicaciones periódicas desde mucho antes) y por eso tenemos esa tipología de centro+columna lateral derecha muy metida en nuestro imaginario, estamos muy acostumbrados a esa lectura. Además es muy cómoda para nuestra manera de leer de izquierda a derecha porque no entorpece la lectura, no la interrumpe sino que la complementa.
http://www.abeautifulmess.com/
Por este motivo, la columna a la izquierda es un poco más incómoda porque interrumpe nuestra vista, es como el reverso de una hoja de periódico. No es tan recomendable para la lectura del blog, pero sí que va a depositar más atención en las cosas que tengas en esa columna lateral: las redes sociales, las categorías de tu blog? mientras que el cuerpo del blog estará en un (relativo) segundo plano.
http://www.radicalpossibility.com/
Por último puedes optar por poner una columna lateral a cada lado, en una puedes poner tu perfil y tus seguidores y en la otra, las etiquetas, las redes sociales? Lo bueno de esta opción es que hay más información a primera vista y que no hay que bajar todo el rato con el ratón porque hay cosas en tu barra lateral muy abajo. Lo malo es que esta opción distrae un poco al lector y además te quita espacio de la columna principal.
http://farfarhill.blogspot.com.es/
Me encantan estos tres blogs, para nada estoy haciendo una crítica a ninguno :) sólo digo lo que es más recomendable y cómodo en general, pero haz tu blog como tú creas que queda mejor y juega con las ventajas y los inconvenientes. Destaca lo que tú crees que es más importante.
¿Con cuál de las tres te quedas?
Una vez elegido el lado al que tendremos la columna lateral (o columnas), vamos a analizar su aspecto. Se recomienda que la barra lateral sea unificada: quiero decir que tenga el mismo fondo y que no vaya cada Gadget por libre, separados por el fondo. Así la visión es más limpia y la lectura más cómoda. El blog da sensación de fluidez y dan ganas de seguir leyendo.
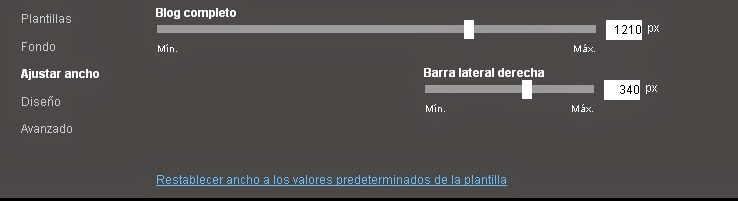
Para ultimar la cimentación del edificio que es nuestro blog, tenemos que delimitar muy bien la medida que queremos que tenga. Para eso vamos a la pestaña Ajustar ancho y elegimos el tamaño que queramos que tenga nuestro blog.
Una anchura óptima (sumando cuerpo del blog + barra o barras laterales) serían unos 1500 o 1600 px. Mejor no pasarse de esta medida. Seguro que te ha pasado alguna vez que entras en un blog que es demasiado ancho y para leer el contenido tienes que ir moviendo la barra, yendo de un lado para otro, porque no entra entero en la pantalla.
Ten en cuenta que mucha gente entra a tu blog a través de un portátil, que tiene una pantalla no excesivamente grande.
La barra lateral puede tener entre 250 y 400 px máximo dependiendo de lo que tengas planeado poner en ella.
Después de modificar esto ya tienes la estructura base de tu blog, las dimensiones y lo tienes encuadrado perfectamente siguiendo los modelos en los que te has inspirado. Ya hemos pasado la parte más rollo, ahora vamos a lo más divertido: cambiar la apariencia de tu blog.