Hola de nuevo!!!
En el tutorial de la semana pasada, Cómo digitalizar tus diseños de lettering I, vimos cómo vectorizar un diseño de caligrafía hecho por vosotros mismos. Y como os dije, en esta segunda parte vamos a digitalizar un dibujo de acuarelas para poder completar el diseño de vuestro logo o proyecto.
Yo he estado trabajando en algunos bocetos y al final los que más me gustaban eran estas dos plumas de colores. Da igual que técnica uséis para los diseños o cómo sean los dibujos, el proceso es el mismo, pero en concreto los dibujos de acuarelas son un poco más complicados porque tienen zonas más transparentes que se confunden con el fondo y eso complica mucho recortarlos sin perder ese acabado fundido tan bonito.
Este dibujo lo escaneado a 300 pixeles por pulgada para tener buena resolución. También podéis hacer una foto, aunque en este caso tendréis que tener más cuidado que en el caso del lettering para no perder ningún detalle y poder trabajar a una resolución grande.
Esta es mi imagen ya escaneada.
Vamos a abrirla en photoshop para empezar a trabajar.
Lo primero que podemos hacer es ajustar un poco los niveles para que los colores tengan un poco más de brillo, que al escanearla se han quedado un poco apagados. Lo vamos a hacer también con una capa de ajuste de niveles.
Un truco que casi siempre funciona para dejar los colores perfectos es mover las flechitas que hay debajo de la gráfica que controlan los blancos y los negros hasta el principio de la gráfica o un poquito más.
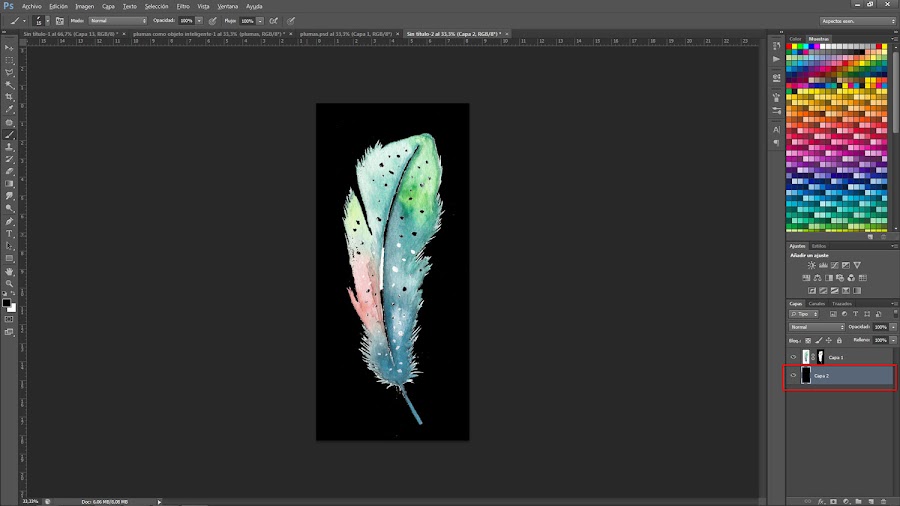
Pulsamos Control + Shift + Alt + E para unirlo todo en una capa nueva pero manteniendo las antiguas por si queremos modificar algo más adelante. Yo me voy a quedar con la pluma de la izquierda, así que la voy a recortar y voy a empezar en un nuevo documento para trabajar con ella más fácilmente.
Ahora viene lo más delicado. Vamos a intentar quitar el fondo blanco de la imagen sin perder ningún detalle del dibujo original. Para empezar podemos usar la varita mágica y ajustar la tolerancia a un valor bajo, como 5 o algo así, aunque dependerá un poco del color de vuestra imagen. Yo he ido probando hasta que más o menos me ha cogido todas las partes blancas. También podemos usar la herramienta Gama de colores desde el menú selección para separar el color del fondo.
Una vez que tenemos la selección hecha, en vez de borrar el fondo directamente vamos a ocultarlo con una máscara y así luego podremos editarlo por si algunas zonas no nos han quedado bien. Sólo tenemos que pulsar en el icono de máscara que hay debajo del menú capas y junto a la miniatura de la capa nos aparece otra que es la de la máscara. La zona pintada de negro es la zona oculta y la zona blanca es lo que deja visible la máscara, pero el fondo sigue estando ahí. Si pintamos en tonos de grises conseguiremos distintos valores de transparencias. Cuanto más claro sea el gris, el fondo será menos transparente y, por tanto, se verá más y cuanto más oscuro, el fondo será más transparente y se verá menos.
Si nos acercamos un poco al dibujo podemos ver cómo nos ha hecho la máscara y ver si hay zonas que queramos arreglar. Al verlo así, he pensando que la parte interior de la pluma no me gusta que sea transparente, porque creo que hará un efecto un poco raro, así que voy a editar la máscara para dejarlo como estaba al principio con el fondo del papel.
Para editar la máscara, pinchamos sobre el icono para activarla (sabemos que está activa porque se marca un rectángulo blanco alrededor) y con el pincel pintamos en blanco o negro, depende de si lo que queremos es ocultar zonas o descubrirlas. Yo voy a pintar en blanco porque quiero que el fondo de las manchitas se vuelva a ver.
Para trabajar un poco más cómodos y ver bien lo que estamos haciendo, podemos crear otra capa por debajo y rellenarlo de negro. Así podemos ver bien el contorno de la imagen y retocar las zonas que no nos gusten. Es importante también hacer esto porque si vamos a colocar nuestro diseño encima de un fondo con color oscuro, tenemos que asegurarnos que no quedan bordes blancos todo alrededor de la silueta que arruinarían todo el resultado. Lleva más trabajo, pero en ese caso hay que limpiar bien todos los bordes para que la figura se funda bien con el fondo.
A mí me pasa en varias zonas. En este tipo de dibujos de acuarela es muy normal que en los bordes los colores estén mucho más aguados y mezclados con el fondo y es difícil que queden bien a la primera.
Para intentar mejorarlo un poco, pinchamos sobre el icono de la máscara con el control pulsado para tener la selección de la pluma y vamos al menú selección/ perfeccionar borde.
Aquí tenemos varios valores que podemos ajustar para intentar mejorar el resultado final. El desplazamiento de borde suele funcionar bastante bien, porque nos desplaza la selección un poquito hacia dentro si ponemos valores negativos y nos recorta esas partes blancas. Lo mejor es ir probando y combinarlo con un poco de calado para suavizar el resultado.
Lo más importante es que no se nos olvide poner "enviar a máscara de capa" en el apartado inferior de salida, para que los cambios que hagamos se nos actualicen en la máscara que ya tenemos.
Ahora el resultado está un poquito mejor, pero no es suficiente. He hecho un par de pruebas más con valores un poco más altos y no me convencían porque perdía bastante definición en los pelitos sueltos de la pluma.
En mi caso, como lo voy a poner sobre fondo blanco podría valer así, pero me gusta dejar las cosas bien terminadas y me va a tocar repasarlo a mano. Es un poco de trabajo, pero quedará mucho mejor y me valdrá para cualquier otro proyecto que lo quiera usar.
Así que nada, con un poco de paciencia, con la herramienta pincel he ido pintando de blanco o de negro sobre las máscara para quitar las zonas blancas y para descubrir algunas partes que se habían quedado ocultas con la selección.
Al final me ha quedado bastante bien. Podría dedicarle más tiempo, pero creo que ya no merece la pena.
Con esto ya hemos terminado la parte más dura del trabajo. Apagamos las capas de fondos que hemos creado y guardamos el archivo en png para que nos quede el fondo transparente.
Volvemos al Illustrator, al archivo donde hicimos las letras o a uno nuevo, como más os guste, e insertamos la imagen. Sólo nos queda componer el logotipo e ir haciendo algunas pruebas hasta que nos encaje perfecto.
Y ya tenéis vuestro logo o vuestro diseño totalmente digitalizado y listo para usar en infinidad de proyectos. Y no ha sido tan difícil, ¿no?
¿Que os ha parecido? ¿Os ha gustado?
Espero que os animéis a probar.
Gracias por la visita!!
Si te ha gustado la entrada suscríbete y recibirás gratis esta lámina imprimible para que te lleves la inspiración donde lo necesites