Hola a todos!!
Aunque estemos en la era digital y cada vez los programas y las técnicas de dibujo digital sean mejores, yo sigo prefieriendo dibujar en papel, con mis pinceles y mis pinturitas. Me encanta el tacto del papel, el olor de la tinta, el brillo de los colores...no poder deshacer si te confundes, esperar indefinidamente a que se seque para continuar...bueno, tal vez todo no es tan bueno, pero tiene su encanto, no? XD
En cualquier caso, siempre hay veces que nos gustaría usar alguno de nuestro diseños para un logo o unas etiquetas...y en el ordenador muchas veces cuesta mucho reproducir los mismos trazos y las mismas pinceladas que al hacerlo en papel. Pero siempre podemos hacerlo en papel y luego vectorizar nuestros diseños. Yo, por ejemplo, lo he hecho para el logo del blog.
En esta primera parte vamos a ver cómo vectorizar las letras, que nos sirve para caligrafía o para dibujos con colores planos y formas simples. Y en la segunda parte veremos cómo digitalizar una imagen de acuarelas sin perder detalle de pinceladas ni colores. Aquí tenéis el enlace para ir directamente a Digitalizar tus diseños de lettering II.
La diferencia esta en que el vector nos permite escalar el diseño todo lo que queramos sin perder calidad ni pixelarse, por decirlo de alguna manera. Cosa que no podemos hacer con una imagen que por muy grande que sea, siempre tiene un límite antes de empezar a verse mal.
Vectorizar tu caligrafía
Una vez que hayas hecho todas las pruebas que te apetecía y has decidido cuál es la que más te gusta (esto puede ser un proceso interminable, pero hay que saber cuándo parar), puedes escanear la hoja o sacar una foto. Si haces esto último, intenta hacer la foto lo más paralela posible al papel, para que no se deforme el diseño por la perspectiva y con buena luz. Si prefieres usar el escáner, hazlo a 200 ó 300 ppp de resolución para que no se pierda ningún detalle.
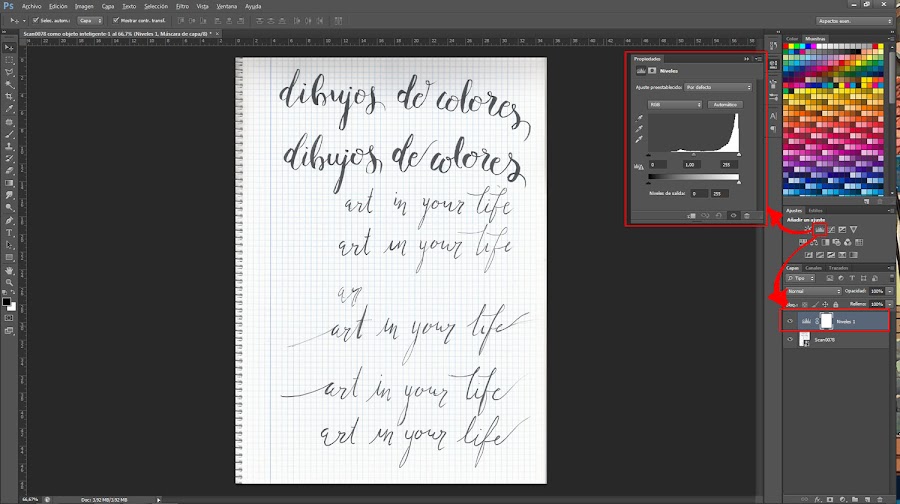
Esta imagen la llevamos a photoshop.
Lo que vamos a hacer es tratar un poco la imagen para que las letras queden bien contrastadas con el fondo y nos sea más fácil separarlos sin perder detalles en el contorno.
Primero aplicamos una capa de ajuste de niveles. Lo podríamos aplicar directamente sobre la imagen desde el menú imagen/ajustes/niveles o ctrl+l, pero la ventaja de hacerlo sobre una capa es que, mientras no lo colapsemos, lo podemos editar y ajustar tantas veces como queramos y es probable que nos haga falta.
Lo que queremos con esto es que los negros sean más negros y los blancos más blancos. Así que movemos las flechitas que hay debajo de la gráfica y tratamos de ajustar la imagen como mejor veamos. Yo casi he conseguido quitar la cuadrícula del fondo y las letras han pasado de tener un color grisáceo a un negro brillante.
Si todavía vemos que no nos convence del todo, aplicamos una capa de ajuste de brillo/contraste para acabar de definir bien las letras. En mi caso, como eran letras negras sobe fondo blanco, ha sido muy sencillo, pero os dará más problemas si vuestro diseño tiene colores claros o unas zonas más transparentes que otras. En ese caso, podemos volver a retocar un poco la capa anterior de niveles e ir ajustando. Y si lo hacéis en una hoja en blanco en vez de en uno cuadriculado, este paso igual no os hace falta.
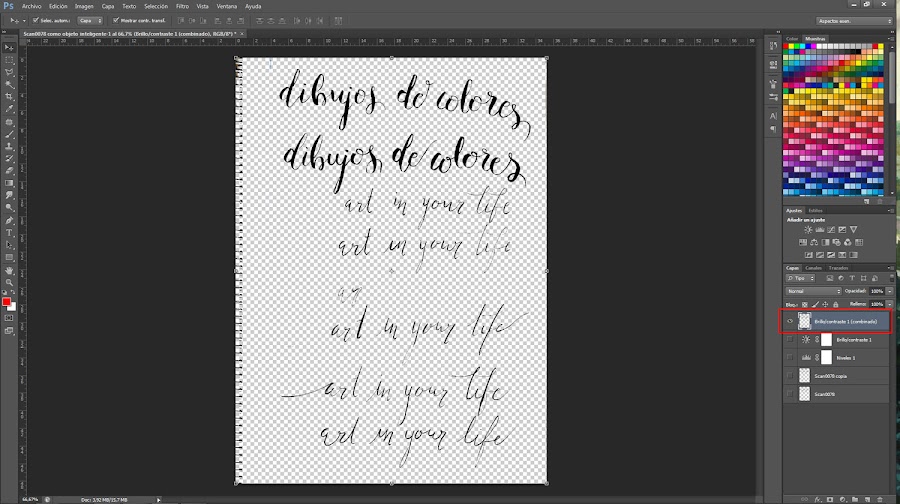
Ahora que tenemos el fondo bien blanco, lo vamos a quitar seleccionando la varita mágica y pinchando en cualquier parte del fondo. Recordad desmarcar la casilla superior de contiguo para que os coja todo lo que sea blanco, incluidas las zonas encerradas dentro de las letras, como el interior de la "o", por ejemplo. Este paso tampoco es estrictamente necesario, se podría dejar la imagen con fondo sobre todo si es blanco, pero a mi me gusta más quitarlo.
Al quitar el fondo, las letras pierden un poco de definición. Para solucionarlo duplicamos la capa y la ponemos en modo multiplicar. Ahora, las letras tienen un aspecto mucho mejor y no se pierden los trazos finos del texto de abajo. Si lo veis necesario podéis crear otra capa más o poner otro modo de fusión, en vez de multiplicar, sobre todo, como pasaba antes, si vuestra imagen tiene colores claros.
Vamos a combinar todas las capas que tenemos en una nueva con todos los ajustes para poder copiarlo más cómodamente. Pulsa Control + Shift + Alt + E.
Ya sólo nos queda copiar esta capa nueva o guardar la imagen en png para poder abrirla luego en Illustrator y empezar con la parte más aburrida...
Hasta aquí la parte más fácil. No es que lo siguiente sea muy difícil, pero lleva un poco más de trabajo. Sobre todo dependiendo de cómo de limpio nos haya quedado la imagen en photoshop.
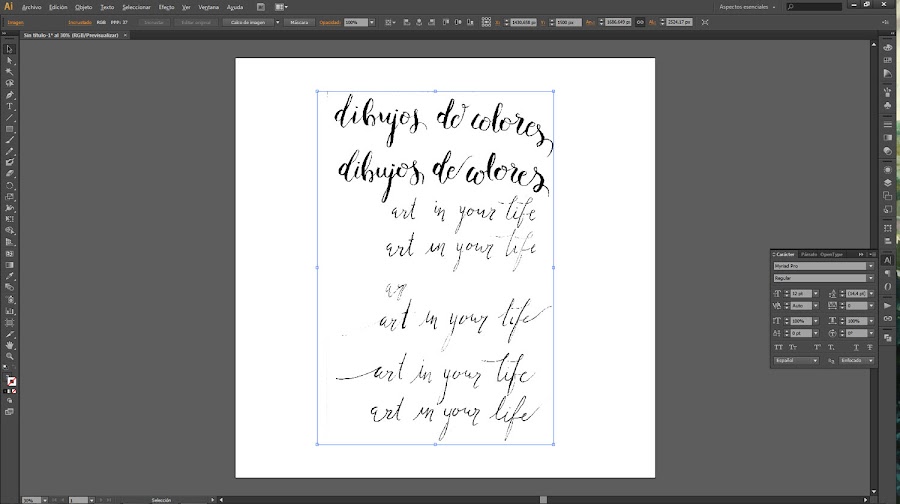
Abrimos el programa Adobe Illustrator y pegamos nuestra imagen.
Para hacer un primer vectorizado de nuestras letras, vamos a usar una herramienta del programa que nos va a ahorrar mucho trabajo de curvas que es calco de imagen.
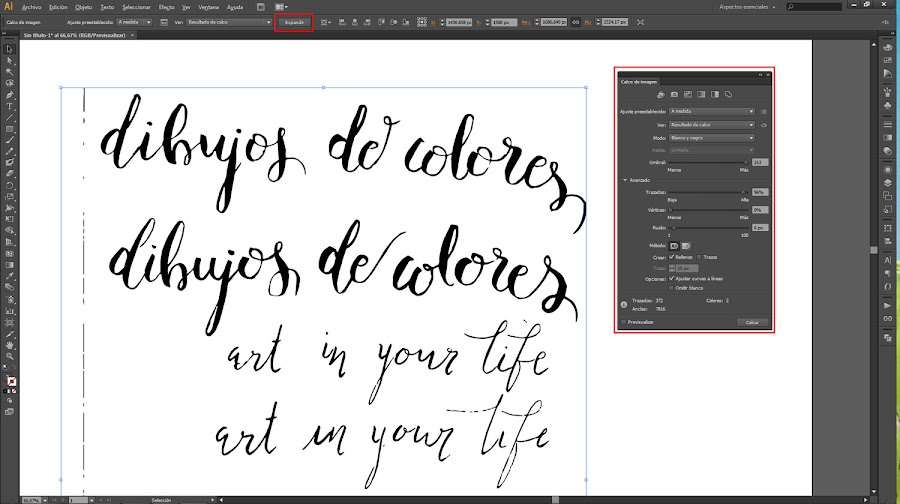
Con la imagen seleccionada, en la parte superior de la pantalla se nos activa el botón calco de imagen y si pinchamos en la flechita pequeña de al lado tenemos varias opciones automáticas con las que podemos ir probando, como 3 colores, sombras de gris, siluetas...Si además vamos a ventana/calco de imagen, desde ahí podemos controlar algunos parámetros más. Yo lo he ajustado para que tenga el menor número de vértices posible pero lo más ajustado al trazado original.
Cuando estemos más o menos contentos con el resultado, damos al botón expandir que se encuentra en la parte superior.
Es posible que así os haya quedado el dibujo bastante limpio y los trazos tengan una buena forma y no tengáis que hacer nada más, pero es poco probable. Lo normal será que ahora tengamos que editar un poco los vértices o nodos de las curvas para dejar una silueta limpia y definida.
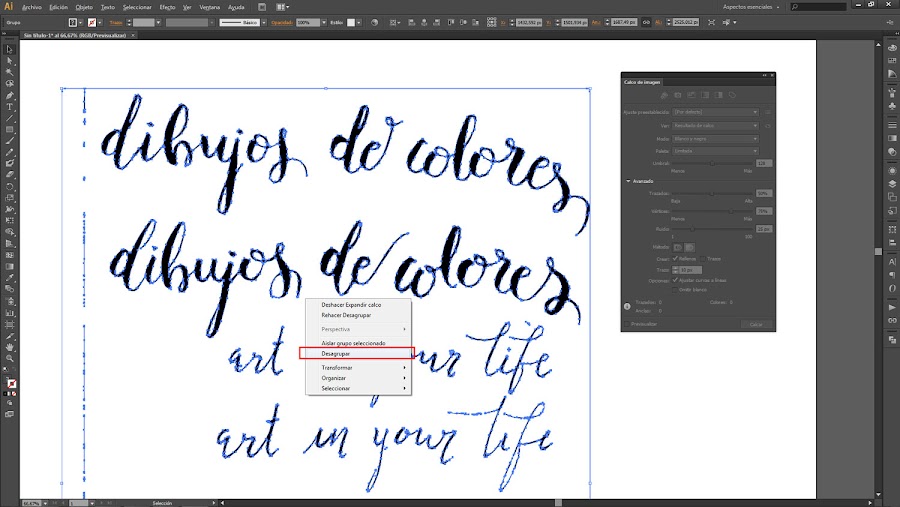
Al expandir el calco de imagen, los objetos resultantes nos forman un único grupo. Para trabajar mejor, pinchamos con el botón derecho sobre la imagen y damos a desagrupar.
Si nos acercamos un poquito a alguna de las zonas, vemos que las curvas tienen muchas imperfecciones y no tenemos una silueta limpia. Hay muchos vértices en zonas donde no son necesarios y eso nos crea mucho ruido en los trazos. Eso es lo que vamos a intentar arreglar.
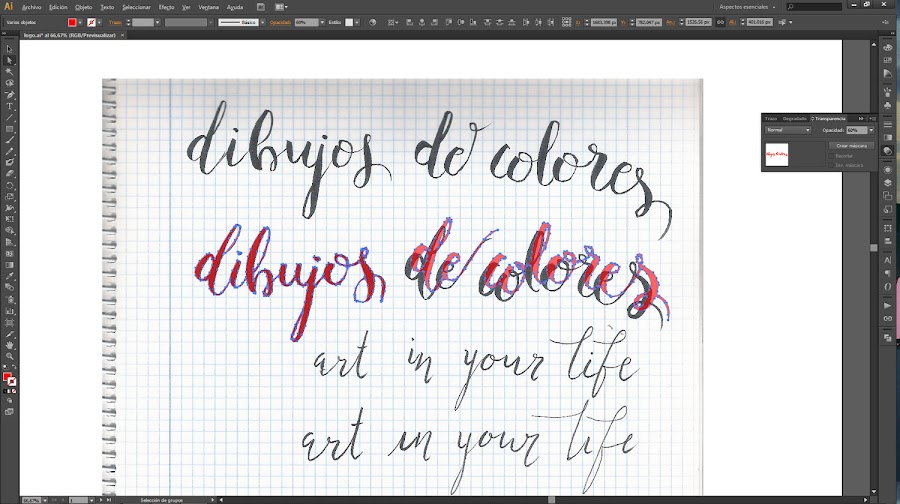
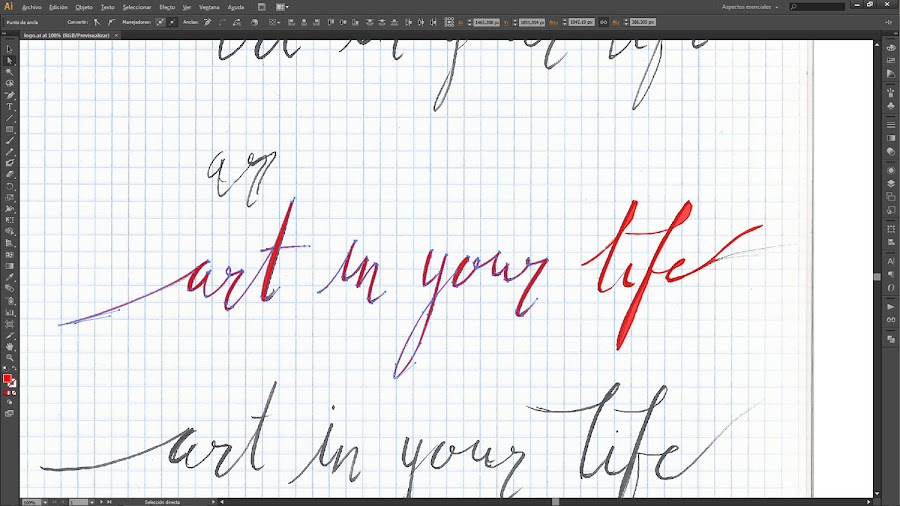
Para trabajar más rápido y no perder la forma original del diseño, a mi me gusta poner de fondo la imagen original, la escaneada. La pongo en una capa diferente y la bloqueo para poder encenderla y apagarla según vea. Coloco las letras vectorizadas justo encima y las doy otro color para verlas bien y un poco de transparencia.
Ya podemos empezar a editar los nodos fácilmente siguiendo la plantilla. Lo que tenemos que intentar es dejar los menos nodos o puntos de ancla posibles. Si podemos hacer una curva con dos vértices, siempre quedará mucho más suave y continua que si dejamos vértices intermedios.
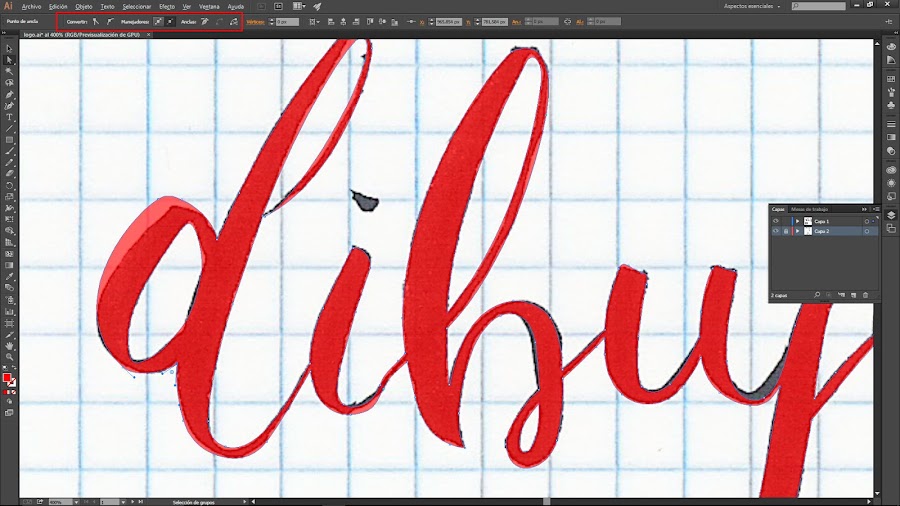
Con la herramienta de quitar punto de anclas podemos ir eliminando los que nos sobran y luego ajustar con los manejadores la forma de la curva. Muchas veces es más fácil convertirlo a suavizado desde la barra superior y luego ajustarlo un poco.
En este mini vídeo igual os queda un poco más claro cómo hacerlo.
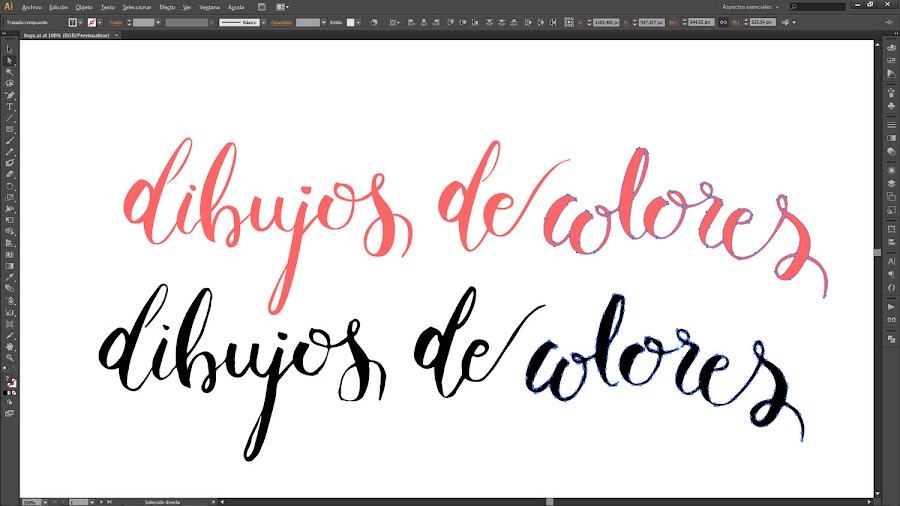
En la imagen de abajo se puede apreciar claramente cómo han mejorado las palabras "dibujos de" en comparación con "colores" que todavía no la he editado.
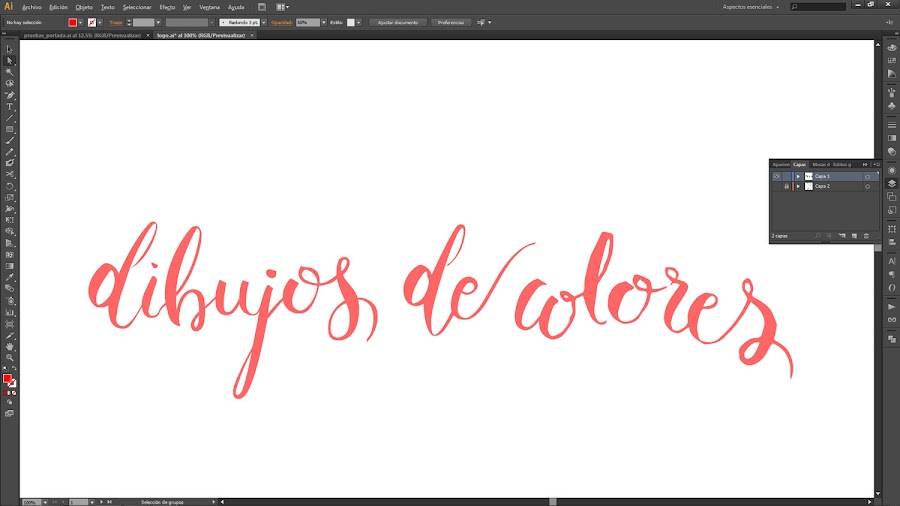
Y en esta podéis ver cómo me han quedado ya acabadas y cómo estaban al principio. Hay muchos menos vértices en cada curva y la silueta ha quedado bien definida y suavizada.
Con la otra parte del logo hice exactamente lo mismo, aunque me llevó más trabajo porque estaba un poco peor que la otra parte. Al ser líneas mucho más finas es más fácil que el programa las confunda y elimine partes o las junte en una sola.
También nosotros tenemos que ser más cuidadosos a la hora de editar los nodos para para mantener las líneas finas pero que sean apreciables al tamaño final al que lo queremos ver.
En este, la mejora entre el calco automático y el resultado después de la edición es mucho mayor, ya que algunas partes del diseño se habían perdido.
Ya tenemos la parte de las letras terminada. Lleva un poquito de trabajo pero todo dependerá del diseño original y de la calidad de la fotografía o del escaneado. Si alguna letra veis que os gusta como esta la podéis dejar así y no editarla y así os ahorráis un poco de trabajo.
En el próximo tutorial veremos cómo digitalizar un dibujo de acuarelas para completar nuestro logo. Aquí os dejo el enlace, Cómo digitalizar tus diseños de lettering II
Espero que os haya gustado!!
Volved pronto!!!
Si te ha gustado la entrada suscríbete y recibirás gratis esta lámina imprimible para que te lleves la inspiración donde lo necesites