No quería que pasase mucho tiempo antes de publicar esta entrada explicando cómo hacer cartelitos para las páginas del blog, así, los que no sepáis hacerlos, podéis aplicar lo que os enseñé en el post anterior sobre cómo poner páginas debajo de la cabecera lo antes posible. Y por eso, aquí está!
Antes de nada, esta no es la única manera ni mucho menos de hacer carteles, pero voy a explicarlo así porque no requiere tener ningún programa instalado ni estar registrado en nada y se puede hacer con cualquier sistema operativo. Pero si sabes hacer tus propios cartelitos o tienes algunos ya bajados de internet, adelante y usa los tuyos sin problemas!
Y quería mencionar la guía de diseño gratuita de Picmonkey de Blanca de personalización de blogs, en la que te explica cómo hacer esto y mucho más! Yo sólo explicaré lo que tiene que ver con diseñar cosas para el blog.
Vamos a empezar: Antes de nada, entramos en la web de PicMonkey y pinchamos en el icono Design.
Ahora nos aparecerá una ventana como la que se ve en la imagen inferior. Seleccionamos el icono de la mariposa (el quinto a la derecha del todo, encuadrado en morado):
Y ahora en la categoría de Geometric, encuadrada en morado una vez más. Si ya sabes usar Picmonkey, usa la forma que prefieras o sube la tuya propia. Si no sabes usarlo, te recomiendo que veas el tutorial entero primero y luego ya te lances a experimentar.
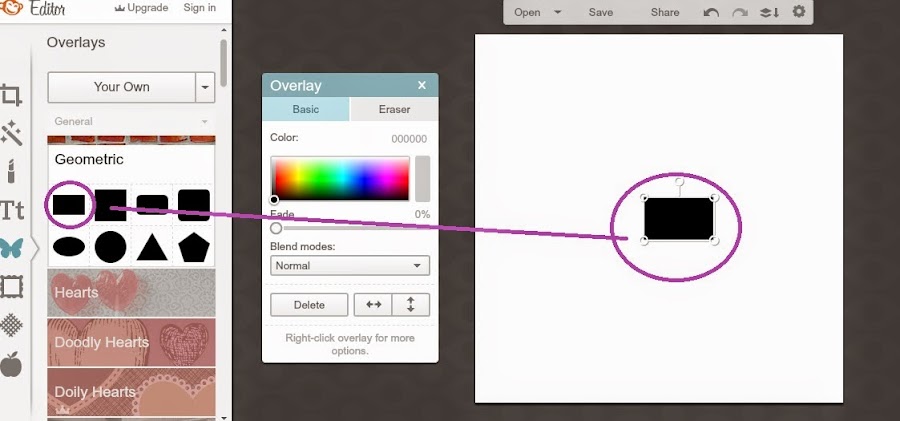
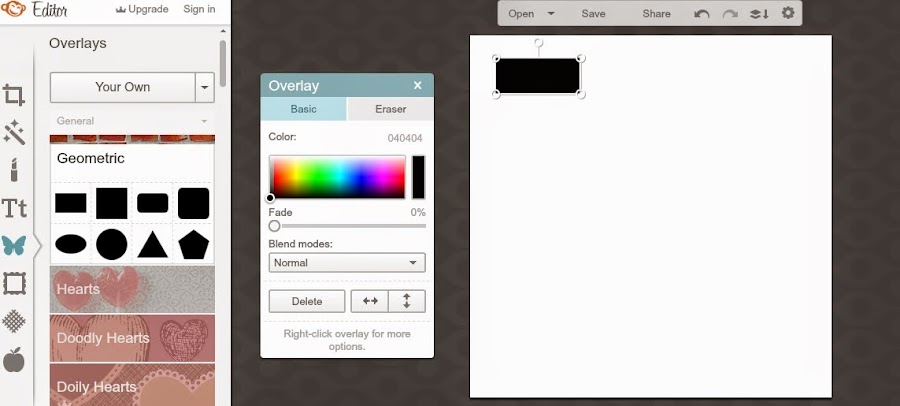
Ahora seleccionamos el rectángulo dentro de Geometric. Aparecerá en nuestro lienzo como se ve aquí:
Ahora podemos tirar de los circulitos que tiene en las cuatro esquinas para hacerlo más o menos alto o estrecho. Si posamos el ratón en el centro y pinchamos nos dejará transportarlo donde queramos. Yo lo he subido arriba a la izquierda.
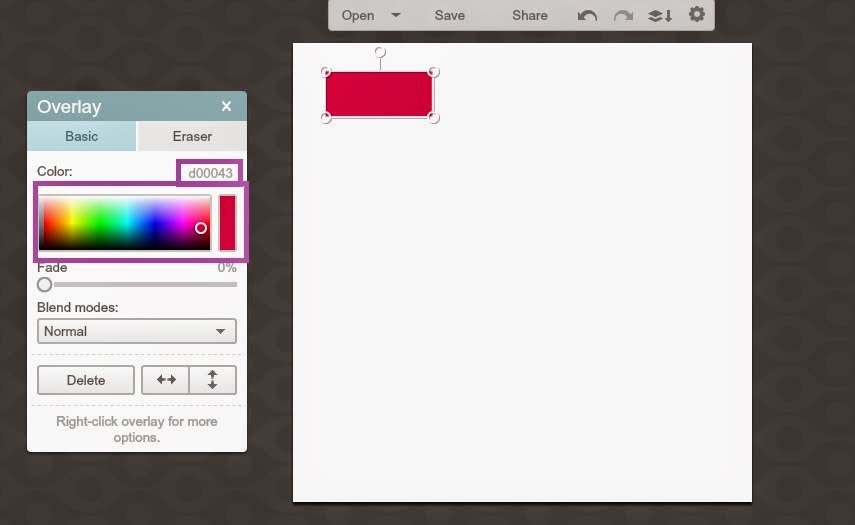
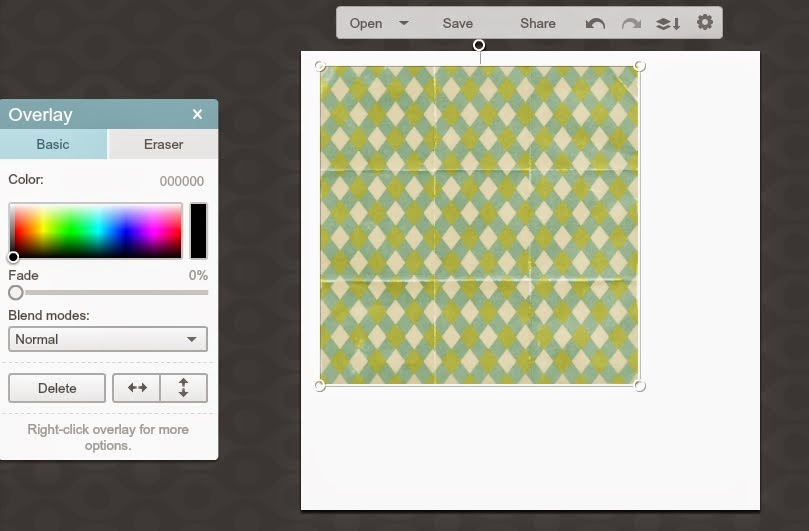
Ahora, con la ventanita que nos aparece cuando tenemos seleccionado el rectángulo, podemos cambiar su color (y un montón de cosas más). Podemos cambiarlo pinchando en el gráfico o escribiendo su código hexadecimal (ambas cosas están encuadradas en morado). Si te gusta de un color liso, puedes dejarlo ahí.
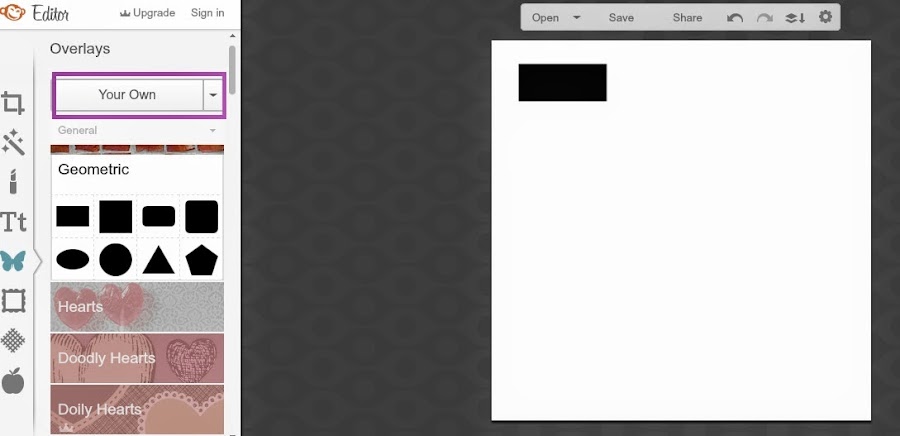
Si prefieres que tenga otro diseño, debes dejarlo en negro. Ahora pincha en Your Own:
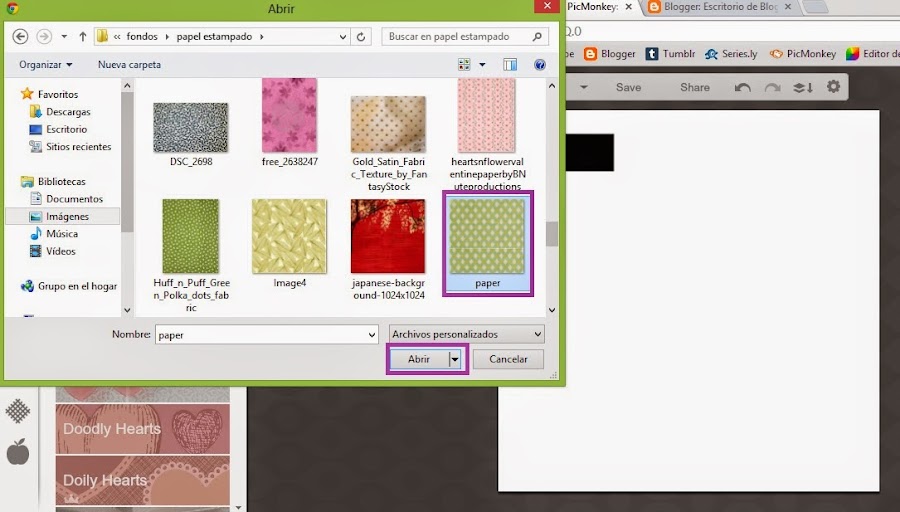
Se abrirá una ventana con todos los documentos de tu ordenador. Elige un diseño que te guste para el fondo del cartelito. Puedes bajarte gratis o pagando todo tipo de imágenes y diseños de internet: imitando papel, diseños geométricos, dibujos... Yo he elegido un diseño de rombos. Pinchamos en la imagen que queramos y pinchamos en Abrir.
Una vez abierta, nos aparecerá en medio en pequeño. Podemos moverla y aumentarla tirando de los circulitos que aparecen en sus esquinas.
Tenemos que ampliarla lo suficiente como para que el diseño se aprecie en el cartelito y luego moverla para que esté encima del rectángulo negro, como se ve en la foto:
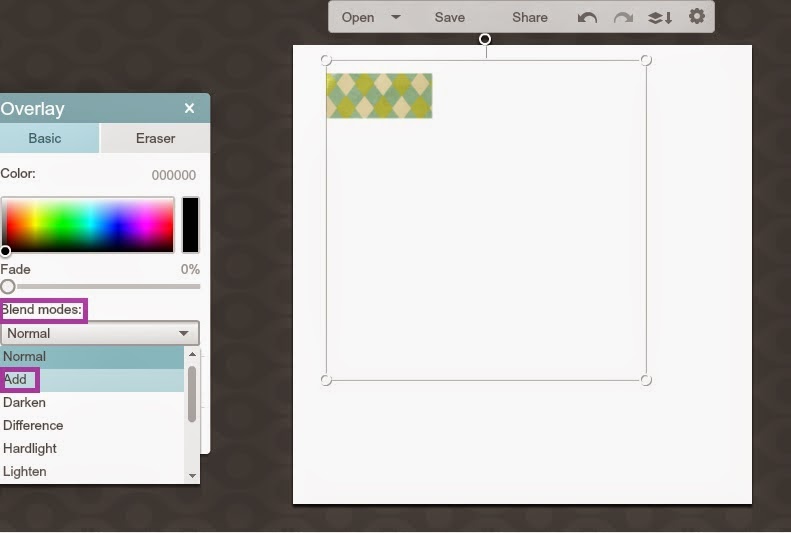
Ahora en la ventana que se abre (en la que podíamos elegir el color), vamos a pinchar en Blend Modes y en Add (encuadrados en la foto):
Y lo que va a pasar es que todo lo que era negro va a adoptar el estampado de la imagen superpuesta. Es importante que la figura original sea negra para que salga bien. Esto tiene muchos usos y lo puedes hacer con cualquier otra forma negra que te guste que encuentres por internet.
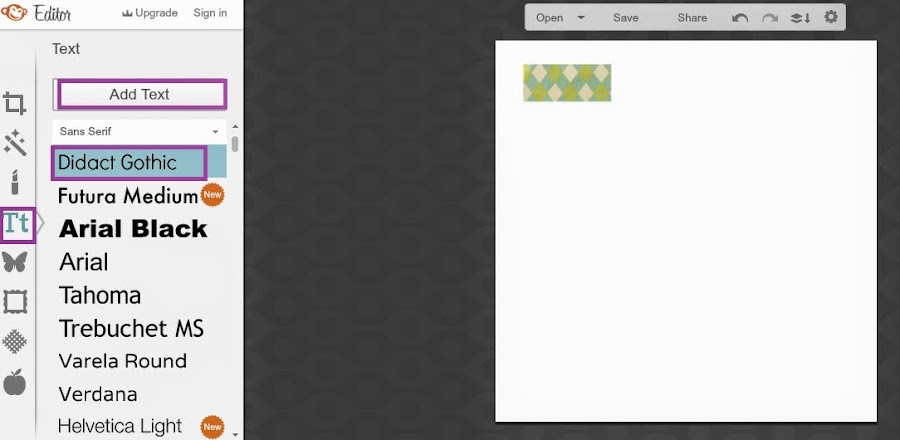
Ahora hay que añadir el texto, para ello vamos a la izquierda del todo y pinchamos en el icono Tt que es el de escritura. Ahí nos aparecen todas las fuentes entre las que podemos elegir. Una vez elegida, pinchamos en la fuente y luego en Add Text:
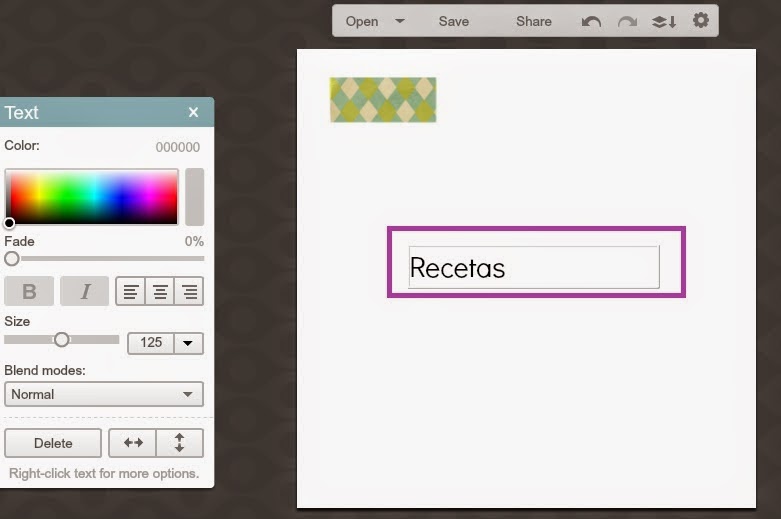
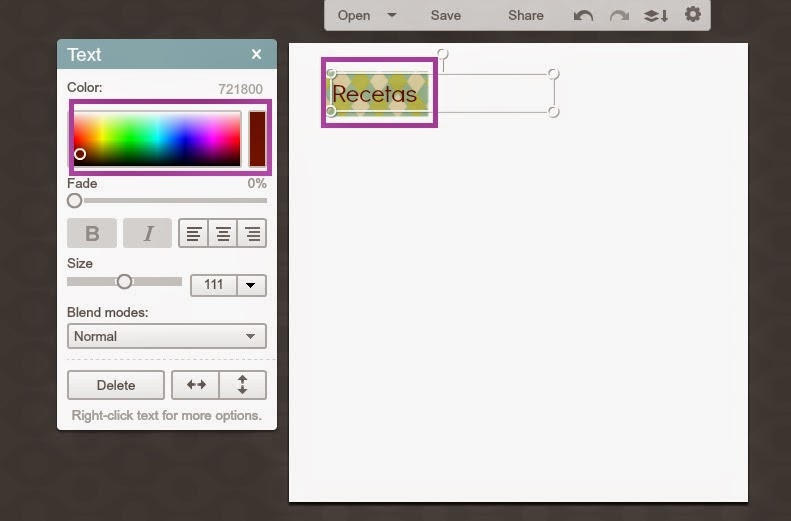
Nos aparece un cuadro con cursor en el que podemos escribir el nombre de la pestaña:
Con la ventana que siempre nos sale, podemos cambiar el color de las letras y, como siempre, podemos cambiar su tamaño tirando de los circulitos que tiene en las esquinas. Muévela encima del cartel que has creado.
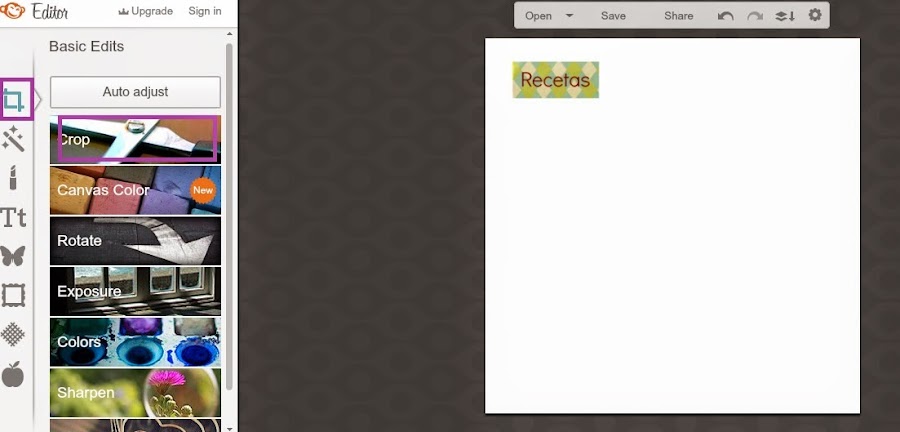
Ahora sólo nos queda recortar el cartel para que no quede con tanto blanco debajo. Para eso vamos al primer icono de la izquierda y pinchamos en la categoría Crop:
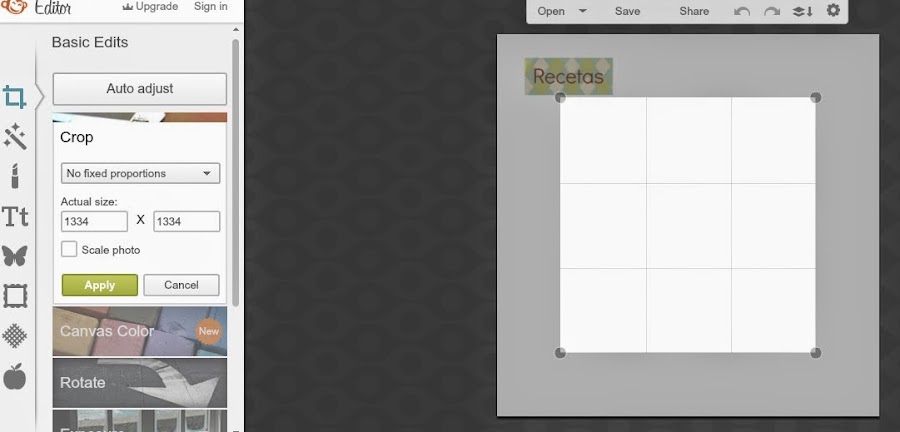
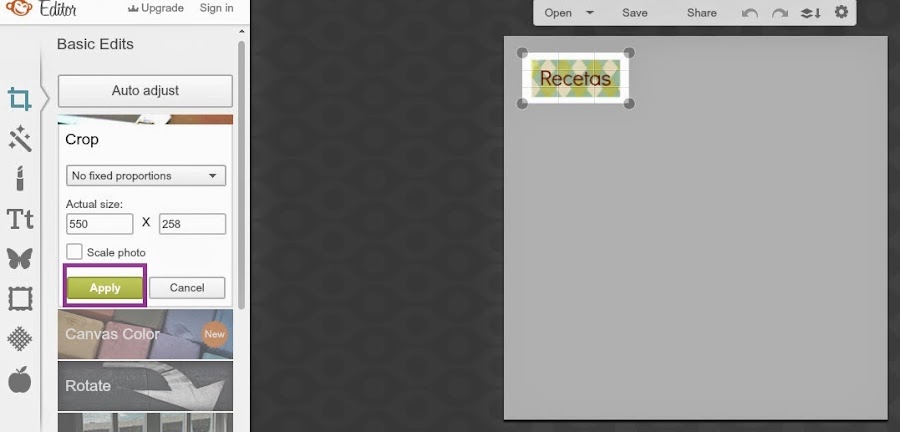
Nos aparecerá un cuadro con los lados sombreados. La parte sombreada es la que se va a cortar. Muévelo y cambia su tamaño para recortar el cartel como más te convenga.
Una vez elegido lo que vamos a cortar, pulsamos en Apply para que se apliquen los cambios.
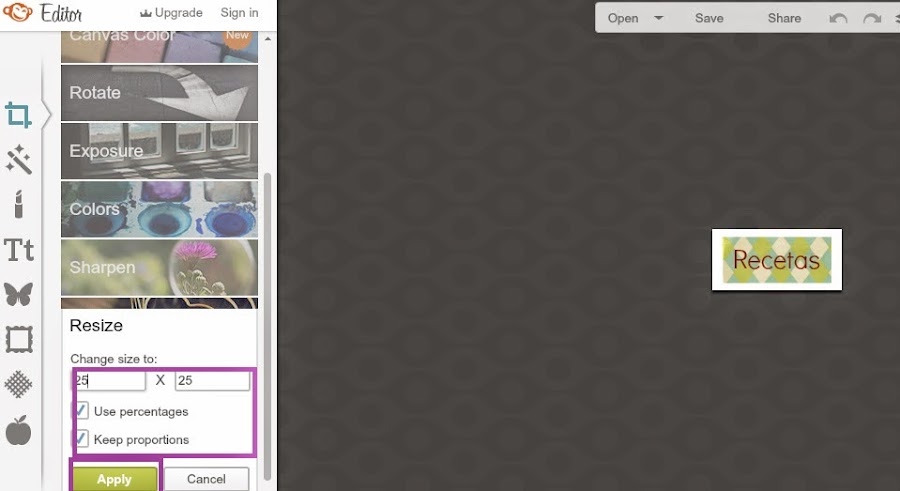
Al darle, nos va a aparecer la imagen mucho más grande porque el lienzo no estaba al 100% de su tamaño, por lo que pinchamos en la categoría Resize para cambiar su tamaño:
Puedes elegir un tamaño exacto en píxeles (puedes calcular cuánto mide tu blog y cuántas pestañas necesitarías poner y de qué tamaño) o usar porcentajes. Yo he usado porcentajes al ser una prueba. No olvides darle a Apply al terminar.
Ahora ya puedes guardar tu primer cartel dándole al botón Save!
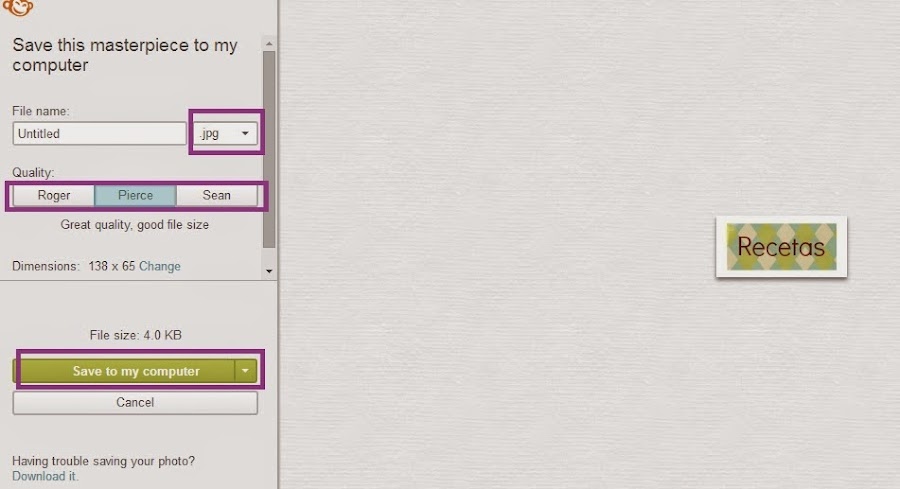
Elige el nombre y la calidad (Roger=baja, Pierce=media y Sean=alta) y el formato jpg o png. Luego dale a Save to my computer.
Ya tienes tu cartel guardado y Picmonkey te llevará de nuevo a la pantalla de edición, lo cual es muy útil si quieres varios carteles iguales y sólo necesitas cambiar el texto. Espero que os haya ayudado! Ahora que sabes cómo hacer tus carteles, puedes buscar otras formas negras que te gusten para que tus carteles adopten esa forma. Entre las overlays del propio Picmonkey hay algunas que pueden servirte: carteles, bocadillos, rectángulo con ángulos redondeados... prueba y te saldrá algo único!