Y todo lo que encontraba era cómo colocar los botones sociales en el blog o cómo poner varios enlaces en una imagen hasta que el destino me llevó a este foro y encontré la solución a mis problemas: el mapeo de imagenes. ¿Y esto qué es y cómo se hace y para que sirve? Pues vamos por partes:
Supongamos que como yo quieres poner los botones de tus redes sociales en la cabecera de tu blog. O que quieres ponerlos encima o debajo o en la sidebar pero en una disposición un poco rara y no consigues colocarlos a tu gusto. Pues la solución es que los botones formen parte de una misma imagen pero que al pinchar sobre ellos, es decir en distintas partes de la imagen, te lleven a un enlace diferente cada uno. Para conseguir esto vamos a "mapear la imagen", algo así como darle a cada enlace las coordenadas de su lugar en la imagen, y para ello vamos a usar un programilla online y gratuito que se llama image-maps.
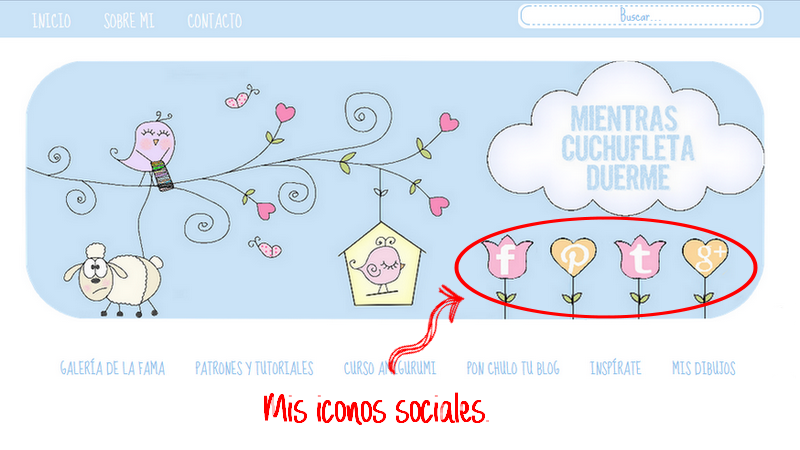
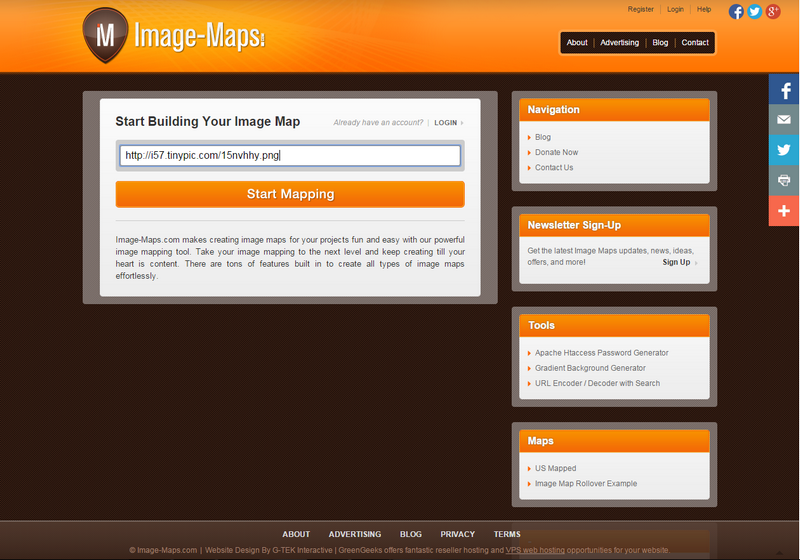
Lo primero que tenemos que hacer es preparar la imagen que vamos a usar, en mi caso es la cabecera de mi blog con las flores transformadas en iconos sociales. Después necesitamos subir la imagen a algún servidor. Podemos subirla directamente a image-maps pero si no nos registramos el enlace sólo funcionará 24 horas. Bien ya tenemos nuestra imagen en, por ejemplo, tinypic. Vamos, ahora sí, a image-maps; pegamos la url de nuestra imagen y le damos a start mapping
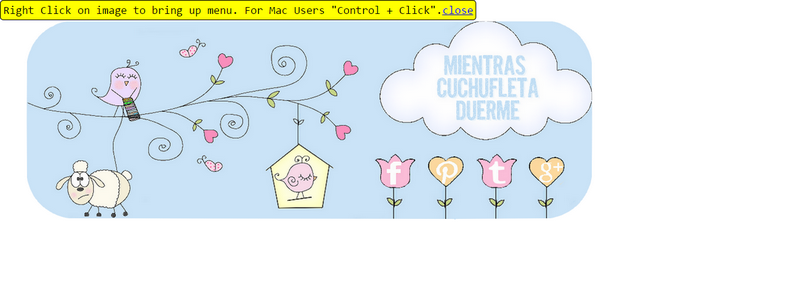
aparecerá nuestra imagen recordándonos que nos registremos y bla bla bla... le damos a continuar. Para acceder al menú pulsar botón derecho del ratón
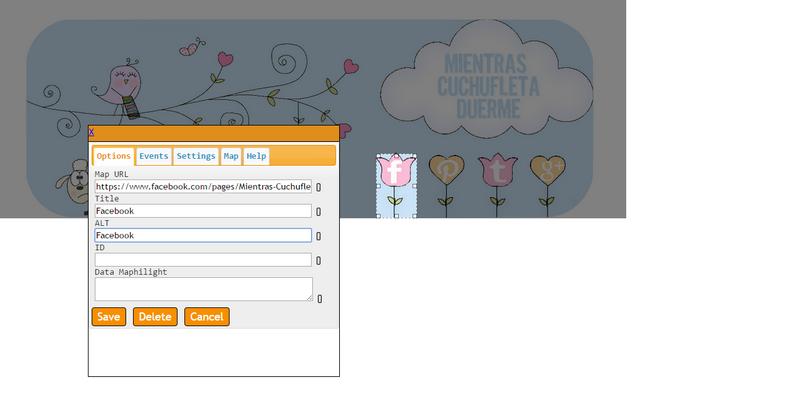
Elegimos create rect o la forma que mejor se adapte a nuestro dibujo y encuadramos la zona que queramos convertir en un enlace
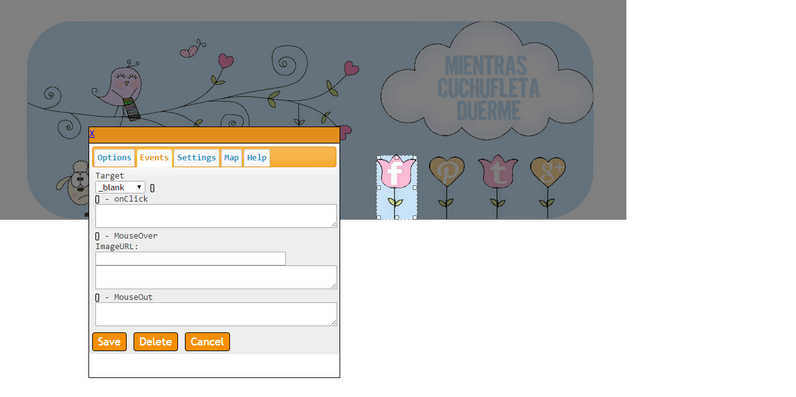
pegamos la url a la que queremos que nos lleve, en mi caso es el enlace a facebook así que en título y alt pongo facebook.
En la pestaña events seleccionamos target blank para que se abra en una ventana distinta
y listo, clicamos en save. Se nos pone en rojo y repetimos para el resto de enlaces. En mi caso eran los enlaces a facebook, pinterest, twitter y google +, pero como estaban integrados en la cabecera, y para que al pinchar en ella siguiese llevando a la página de inicio, recuadré todo el resto del dibujo (en dos partes) y lo enlace con la url de mi blog.
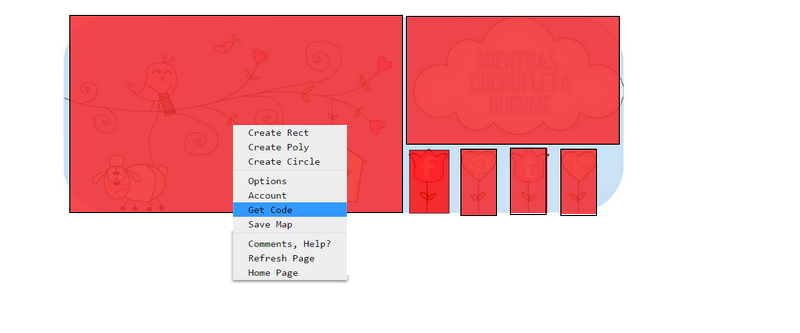
Una vez esté todo listo boton derecho para ir al menú y get code
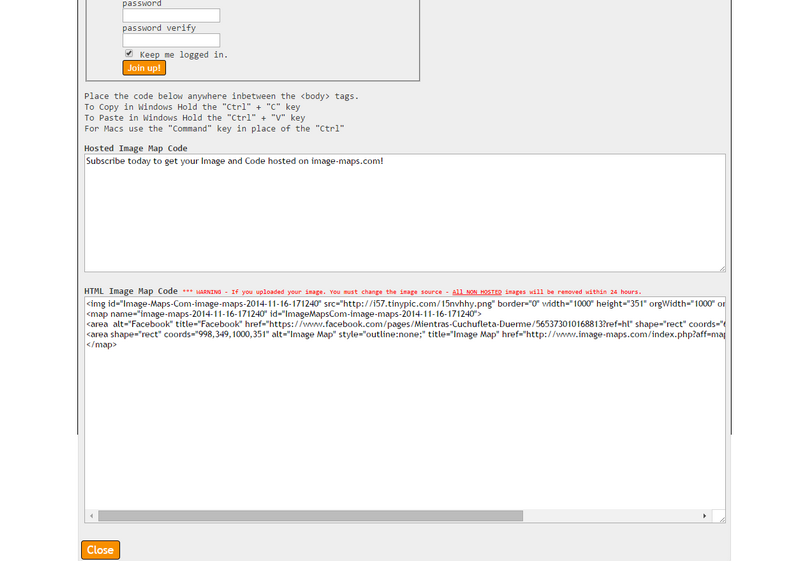
encontramos nuestro código en la pestaña HTML code, abajo,
lo copiamos y nos vamos a blogger: DISEÑO>>AÑADIR GADGET>>HTML y lo pegamos. Colocamos el gadget en el lugar que queramos, en mi caso en la cabecera, y listo. Bueno casi listo, si como yo estás modificando la cabecera y sigues todos estos pasos te encontrarás que tienes dos cabeceras en el blog, así que necesitamos hacer una cosa más:
Cómo quitar (y volver a poner) la cabecera del blog.
Vamos a PLANTILLA>>HTML>>CTRL+F y buscamos la siguiente línea:
<b:section class="header" id="header" maxwidgets="1" showaddelement="no"></b:section>
ponemos maxwidgets 6 y cambiamos no por yes, buscamos esta otra línea:
<b:widget id="Header1" locked="true" title="Nombre de tu Blog" type="Header"></b:widget>
y sustituimos true por false, guardamos cambios y vamos a diseño del blog, editamos la cabecera y nos saldrá la opción eliminar, clicamos ahí y guardamos. Ahora sí, lista nuestra nueva cabecera mapeada. Si en algún momento queremos recuperar la antigua cabecera sólo tenemos que ir a DISEÑO>>AÑADIR GADGET buscar la cabecera y añadirla.
Twittear