Como no sabía nada acerca de como crear un blog, de como ponerlo "bonito" empecé a investigar, para así poder diseñar el mio a mi gusto.
Por eso he decidido hacer algún tutorial de vez en cuando, acerca de las cosas que voy aprendiendo sobre diseño de blogs, y por eso hoy os traigo...
Como poner la suscripción por email al feed y como personalizarlo!
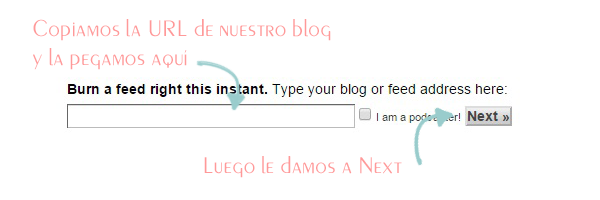
Para empezar tenemos que ir a feedburner y crear una cuenta allí para vincularla a nuestro blog.
Le damos a Next hasta llegar a la página "principal" dónde deberemos hacer lo siguiente:
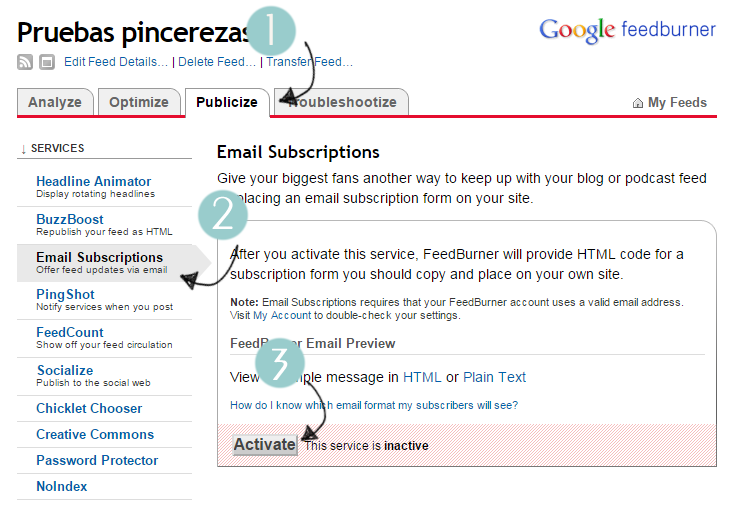
? Le damos click en Publicize - Email Subscriptions - Activate
Ahora mismo tenemos activado el feed, pero no tenemos ningún gadget en nuestro blog, así que vamos a ponerlo.
? Nos vamos a nuestro blog y le damos a Diseño - Añadir un gadget - Seguir por correo electrónico
Y tendremos algo como esto:
Es bastante feo verdad? además está en inglés y, aunque es fácil saber que hacer, mejor cambiarlo para evitar confusiones cierto?
Pues para ello tenemos que ir a la plantilla de nuestro blog y antes de ponernos a tocar nada, hacemos una copia de seguridad. Una vez a salvo de errores sin retorno le damos a editar HTML, Ctrl + f para que se abra la ventana de buscar y pegamos esto: <input class="follow-by-email-address" le damos a enter y nos tiene que salir algo parecido a esto:
<input class="follow-by-email-address" name="email" placeholder="Email address..." type="text"/>
</td>
<td width="64px">
<input class="follow-by-email-submit" type="submit" value="Submit"/>
La idea es que cambiéis lo que esta señalado en color rosa (sin tocar las comillas) y os quedaría como a mí:
<input class="follow-by-email-address" name="email" placeholder="Dirección de email..." type="text"/>
</td>
<td width="64px">
<input class="follow-by-email-submit" type="submit" value="Me suscribo"/>
Listo! Ya lo tenemos en castellano (o en el idioma que queráis, yo ahí no me meto). Pero y si lo dejamos bonito? a nuestro gusto, con los colores que elijamos :D
? Pues nos vamos a Plantilla - Personalizar - Avanzado - Añadir CSS y pegamos lo siguiente:
(tened en cuenta que este es el CSS que tengo yo en mi blog, así que os quedará tal y como lo tengo yo) ? ?
#FollowByEmail1
{
background:#ffffff; Color de fondo del gadget
}
.FollowByEmail .follow-by-email-inner .follow-by-email-address { Donde se escribe el correo
text-align:center;
width:100%;
padding:1px 0;
margin-left:-2px;
border:1px solid #99cccc; Borde de la caja
font: normal normal 11px Arial; Fuente y tamaño que queremos usar
color:#ff9999; Color de las letras de dentro de la caja
}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit { Botón para suscribirse
width:100%;
margin-left:0;
border-radius:0;
-moz-border-radius:0;
padding:7px 4px;
height:auto;
background:#000000; Color de fondo del botón
font:normal normal 11px Arial; Fuente y tamaño que queremos usar en el botón
color: #ffffff; Color de las letras del botón
}
Las partes que están marcadas en otro color son las que se pueden cambiar, en lila el tamaño y el tipo de letra y en verde los colores de las diferentes partes del gadget.
Espero que os haya gustado y que os parezca facilito, porque lo que es a mí, me costó un mundo poder personalizar la suscripción, pero sacando cosas de aquí y allá pude completarlo con éxito!! Y ahora la verdad, es que me siento orgullosa de haberlo conseguido ??