Es muy fácil, sólamente necesitamos ir a
PERSONALIZAR PLANTILLA>>AVANZADO>>AÑADIR CCS y copiar este código:
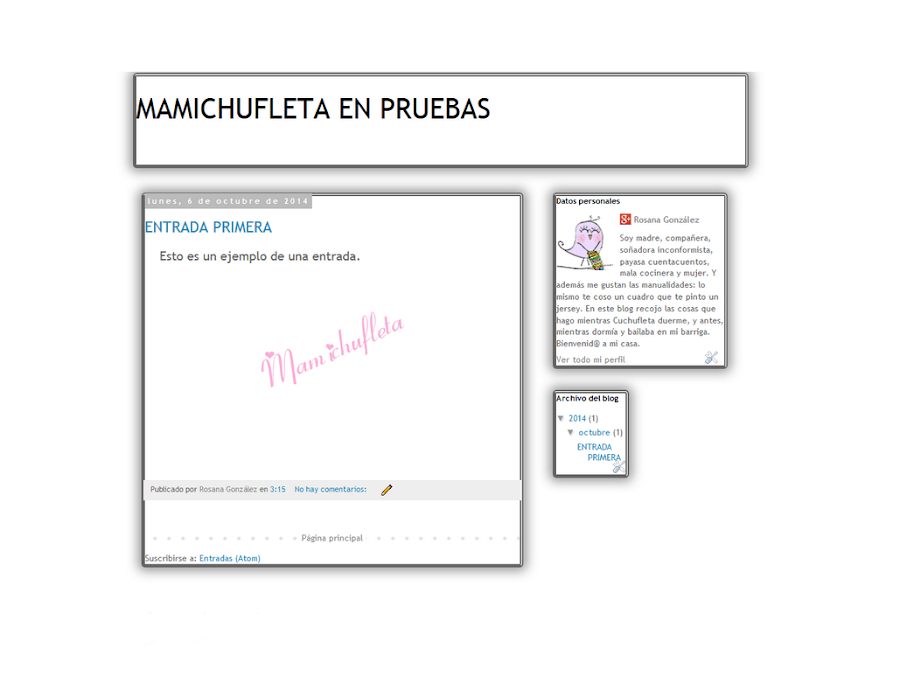
Sombra y borde
-----------------------------------------------
.content-outer
{
-moz-border-top-left-radius: 5px;
-moz-border-bottom-right-radius: 5px;
-moz-border-top-right-radius: 5px;
-moz-border-bottom-left-radius: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius:5px;
border-bottom-right-radius: 5px;
-moz-border-top: 5px double #666666;
-moz-border-bottom: 5px solid #666666;
-moz-border-right: 5px double #666666;
-moz-border-left: 5px solid #666666;
-webkit-border-top: 5px double #666666;
-webkit-border-bottom: 5px solid #666666;
-webkit-border-right: 5px double #666666;
-webkit-border-left: 5px solid #666666;
border-top: 5px double #666666;
border-bottom: 5px solid #666666;
border-right: 5px double #666666;
border-left: 5px solid #666666;
-moz-box-shadow: 0 0 15px 5px #999999;
-webkit-box-shadow: 0 0 15px 5px #999999;
box-shadow: 0 0 15px 5px #999999;
}
Fin sombra y borde
-----------------------------------------------
La línea escrita en rosa nos indica a qué parte del blog le afecta el código del borde y la sombra, algunos ejemplos:
.main-outer
.post
.widget
¿Y cómo localizamos todas las partes del blog que queremos "ensombrecer"? Pues yo lo hago de la siguiente forma:
PLANTILLA>>HTML>>Ctrl+F para abrir el buscador y buscamos:
Nos saldrán varias partes escritas así:
Posts
-----------------------------------------------
Esas son las partes principales: cuerpo, cabecera, columnas, widgets... Justo debajo nos saldrán partes así:
.date-header span {
background-color: $(date.header.background.color);
color: $(date.header.color);
padding: $(date.header.padding);
letter-spacing: $(date.header.letterspacing);
margin: $(date.header.margin);
}
.main-inner {
padding-top: $(main.padding.top);
padding-bottom: $(main.padding.bottom);
}
.main-inner .column-center-inner {
padding: 0 $(main.padding);
}
.main-inner .column-center-inner .section {
margin: 0 $(main.section.margin);
}
.post {
margin: 0 0 $(post.margin.bottom) 0;
}
Esas son las subpartes. Por ejemplo puedes poner sombra a la fecha (date) de las estradas (post) en vez de a toda la entrada. Si nos fijamos algunas subcategorías están escritas así:
.main-inner .column-center-inner .section
Eso serían tres subpartes diferentes escritas así porque comparten las mismas características.
La parte de código escrita en verde corresponde a las esquinas redondeadas, la azul al estilo del borde y la morada a las sombras (pincha aquí para ver estilos de bordes y de sombras). Los números precedidos de # indican el color. (Las líneas que empiezan por -moz o -webkit sirven para que se vea en todos los navegadores igual y deben llevar los mismos valores.) Ahora a trastear y a descubrir mil y una combinaciones y diseños con los marcos y las sombras. Y recuerda guardar una copia de la plantilla antes de modificarla.